今天自己的阿里云的轻量级云服务器即将到期,准备去续费,发现续费的时候没有学生优惠了。一个月的话就要个几百元,对于我来说这毫无疑问是一种非常大的支出,非常得不偿失。所以,今天做了一个非常重要的决定,就是将自己的小站托管到国外的网站托管服务上。
GitHub Pages 虽然是一个很好的选择,不过,它绝大多数时候是抽风的状态。所以我选择 Vercel 来将自己的个人站点进行托管,加上自己的站点经过了 CDN 的加速,访问速度应该不会受到太大的影响。
先赶紧给它办完,后期的小学期的事情又会多起来。😇😇

会计一定能过的 🤗
会计一定能过的 🤗
会计一定能过的 🤗
会计一定能过的 🤗
迁移到 Vercel
Vercel 需要用你的 GitHub 账号,GitLab 账号来进行绑定。这样就可以正常的将仓库中的代码直接自动部署到 Vercel 上面了
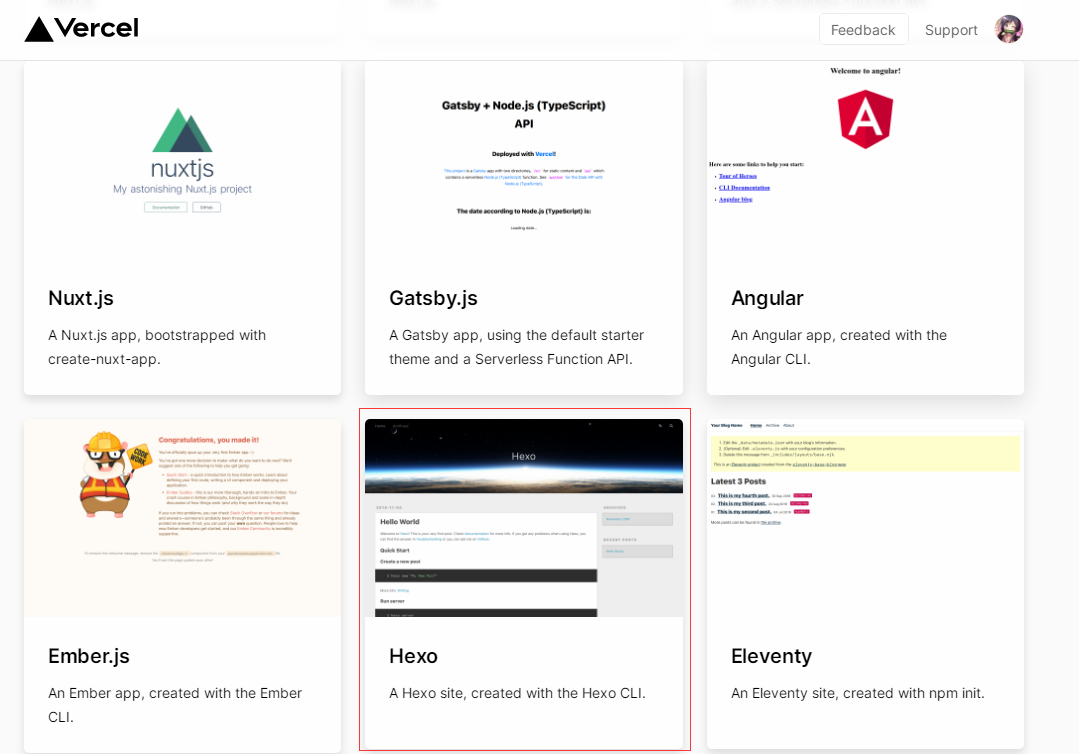
选择模板
登录到 Vercel ,创建一个项目并且选择一个模板。我的小站是由 Hexo 来进行构建的,所以就选择 Hexo 就好了。

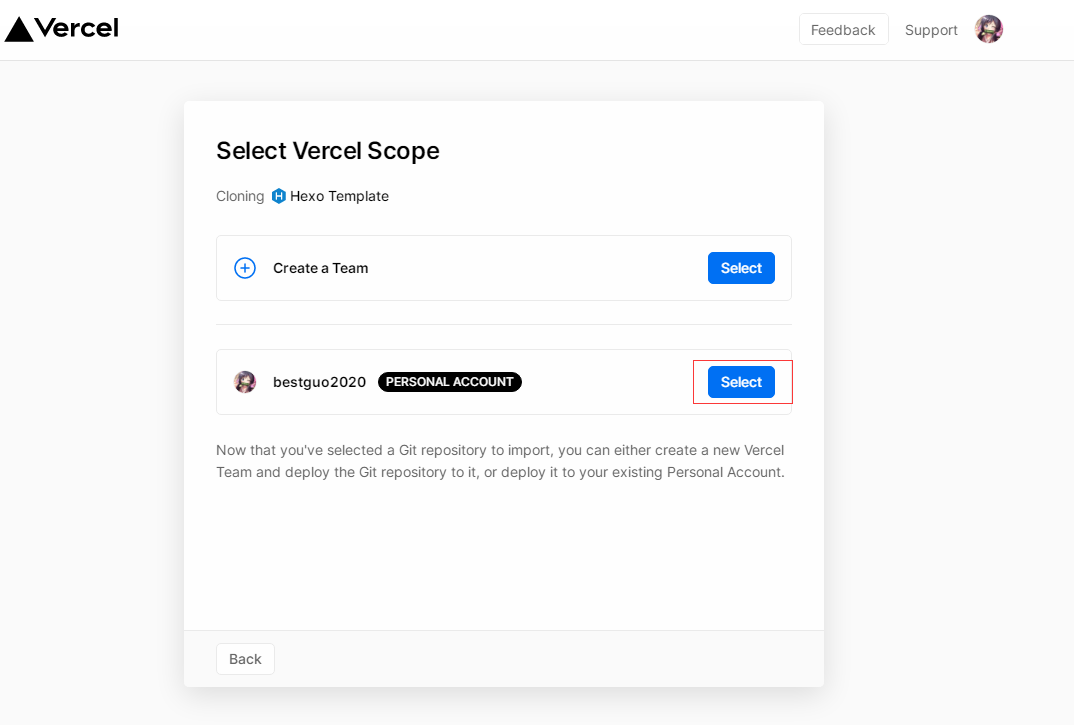
选择个人账户,下一步。

输入 GitHub 的仓库名并设置为私有。毕竟那些源文件还是不想让别人看到。嘿嘿。
8E%7B4LMLGG8~M5@8X.png)
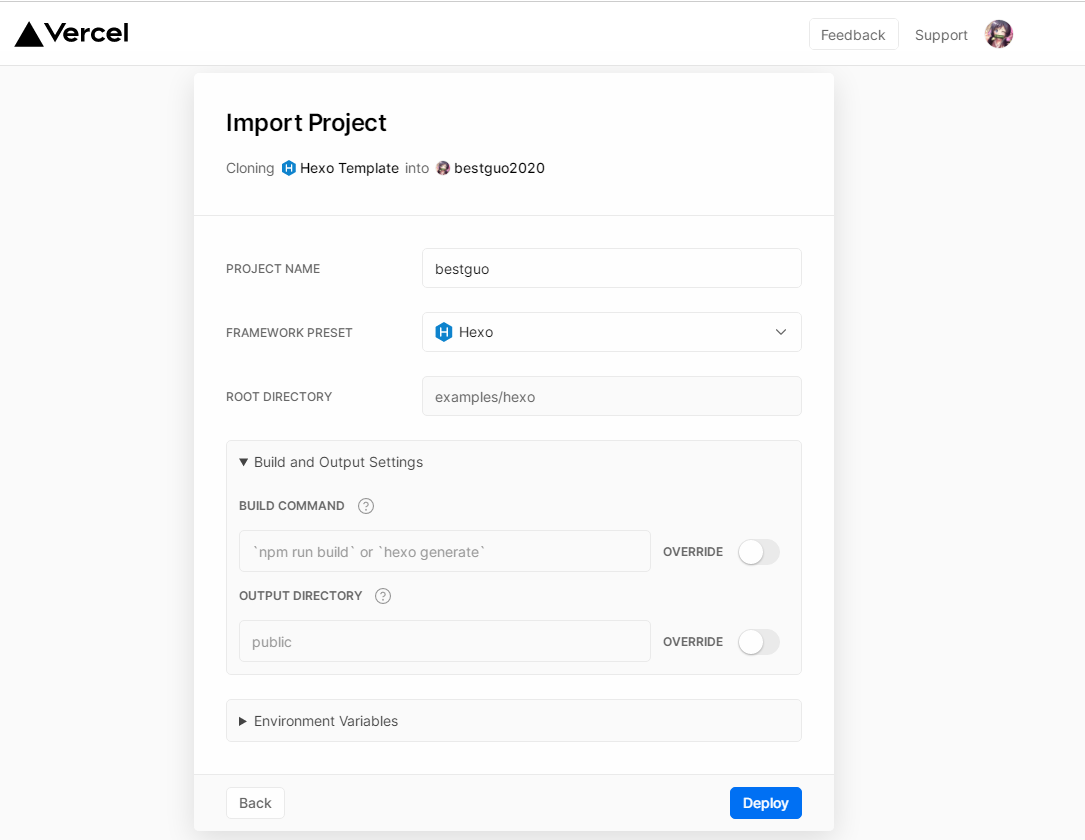
然后点击部署,对啦。项目名可以修改的

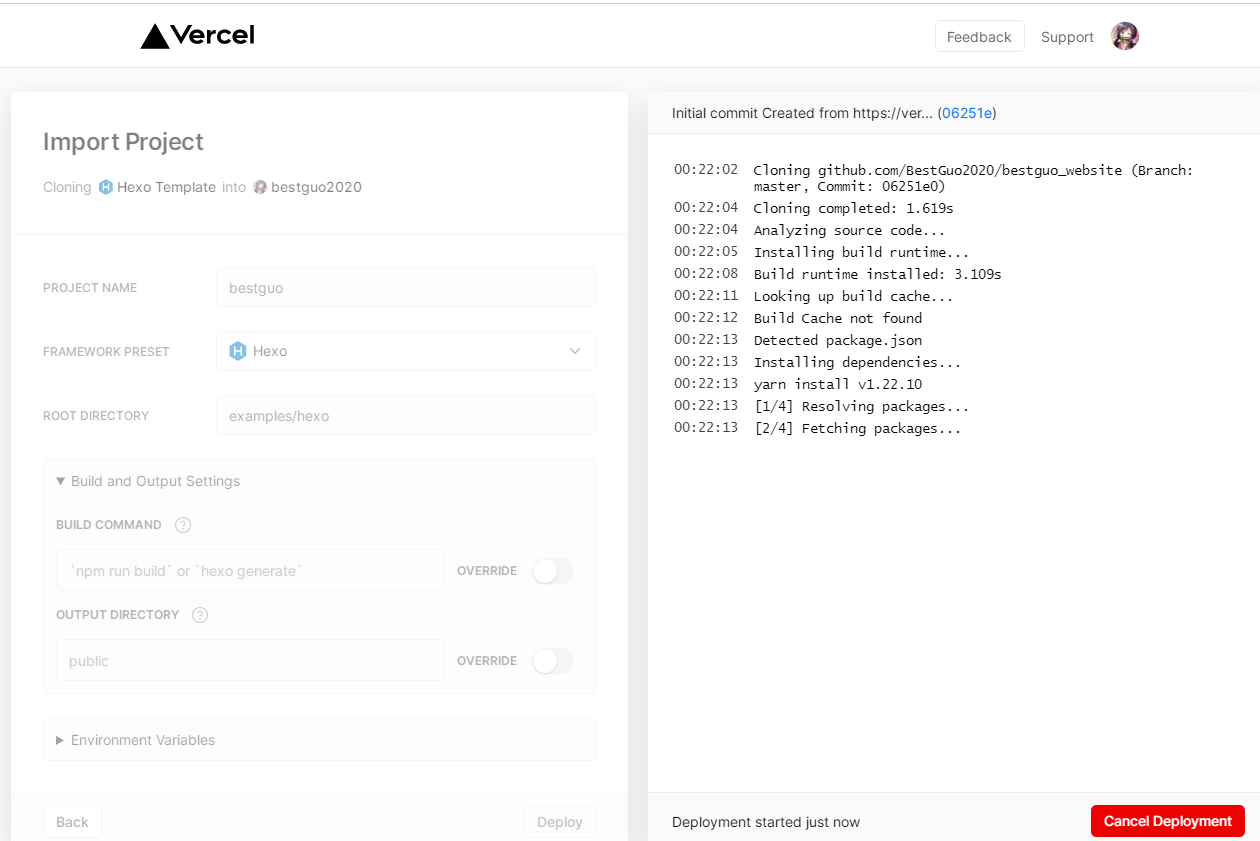
等待部署完。

部署完成之后,就可以访问我们的 Demo 界面了。

克隆仓库
先将 GitHub 上的自动生成的给克隆下来,使用 git clone https://github.com/xxxxxxx 将仓库上的代码下载下来。
由于自己之前有一个 gitee 的公钥,所以还要再添加一个。添加 SSH 公钥可以看看这里 – 如何管理你的多个 SSH key
添加完成之后就可以正常的克隆下来了。然后我又重新试了提交,也是能正常的使用,不过很奇怪的是我在执行 ssh -T BestGuo2020@github.com 说连接被拒绝,好奇怪 🤔🤔
$ ssh -T BestGuo2020@github.com
BestGuo2020@github.com: Permission denied (publickey).不过这没关系,能够提交就好了。
修改一些东西
由于克隆下来的,如果将我原有的日志全部复制到那个我 clone 下来的项目中,有点浪费时间。所以直接将 clone 下来的项目,复制几个文件或者文件夹即可。

当然, _config.yml 这个配置文件需要打开,将我原来项目中的 _config.yml 这个配置文件进行一个对照还是需要修改的。主要还是在部署的地方,我们就按照从仓库中拉取下来的部署去配置即可。
下面是我原来的配置
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repo: git@xxxxxxxxxx:/home/git/xiaohehe_site
branch: master现在要改成这样
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type:嗯🤔,还要将 .git 的文件夹、.gitignore 和 .vercelignore 给复制到我的原项目中。
部署阶段
最后可以开始提交代码到远程仓库了。不过我在提交到远程仓库的时候会出现一个问题。下面是控制台输出的警告。这个警告是我的 git 项目中还有一个 git 项目,所以就出现了这个警告。
因为 Hexo 的第三方主题也是一个 git 项目。
hint: You've added another git repository inside your current repository.
hint: Clones of the outer repository will not contain the contents of
hint: the embedded repository and will not know how to obtain it.
hint: If you meant to add a submodule, use:
hint:
hint: git submodule add <url> themes/yun
hint:
hint: If you added this path by mistake, you can remove it from the
hint: index with:
hint:
hint: git rm --cached themes/yun
hint:
hint: See "git help submodule" for more information.所以需要做的是,先清空暂存区中的 themes/yun ,然后将 yun 这个文件夹给添加进来。
git rm --cached themes/yun
git add themes/yun/解决办法参照于 git仓库包含子仓库时,add报错的解决办法
然后我们提交试试看,看看能不能正确的部署成功。

看起来是部署成功了,但是很多日志中的图片都没有全部展示出来。然后再 Vercel 的日志(部分内容)中发现这些图片的链接被指向了一个未知的地方。
11:15:23.350 update link as:-->/.top//2007786.jpg
11:15:23.352 update link as:-->/.top//QQ%E6%88%AA%E5%9B%BE20210419200043.jpg
11:15:23.352 update link as:-->/.top//QQ%E6%88%AA%E5%9B%BE20210419201526.jpg
11:15:23.353 update link as:-->/.top//QQ%E6%88%AA%E5%9B%BE20210419201708.jpg
11:15:23.353 update link as:-->/.top//QQ%E6%88%AA%E5%9B%BE20210419203658.jpg
11:15:23.353 update link as:-->/.top//QQ%E6%88%AA%E5%9B%BE20210419203715.jpg
11:15:23.353 update link as:-->/.top//QQ%E6%88%AA%E5%9B%BE20210419205135.jpg
11:15:23.353 update link as:-->/.top//QQ%E6%88%AA%E5%9B%BE20210419205204.jpg后面这个问题被我困扰了半天,头都秃了😭😭😭,然后后面据我所知,这个问题是 hexo-asset-tag 这个插件有问题,这个插件在两年前就已经提出。具体请看这个 GitHub 上的 issue
但是、但是,我还发现别人已经把修改好的版本上传到 GitHub 并且能够使用 npm 来安装。太对了哥,哥太对,哈哈哈哈哈哈哈,我还以为没救了。所以,在 package.json 中的 dependencies 的 hexo-asset-image 的依赖改成如下所示。
{
"dependencies": {
"@bwqdxxg/hexo-asset-image": "^0.1.1",
"hexo": "^5.0.0",
"hexo-deployer-git": "^3.0.0",
"hexo-generator-archive": "^1.0.0",
"hexo-generator-category": "^1.0.0",
"hexo-generator-index": "^2.0.0",
"hexo-generator-tag": "^1.0.0",
"hexo-render-pug": "^2.1.4",
"hexo-renderer-ejs": "^1.0.0",
"hexo-renderer-marked": "^4.0.0",
"hexo-renderer-stylus": "^2.0.0",
"hexo-server": "^2.0.0",
"hexo-tag-aplayer": "^3.0.4",
"hexo-theme-landscape": "^0.0.3"
}
}改完之后,然后我们重新上传到 GitHub 上让他自动部署看看图片能否正常显示。看,图片可以正常的显示了。

然后我们再看看 Vercel 的日志输出情况(部分内容),发现图片的指向已经正常了。
16:28:21.331 update link as:-->/2021/04/19/How-do-you-configure-ssh-in-your-pc/2007786.jpg
16:28:21.334 update link as:-->/2021/04/19/How-do-you-configure-ssh-in-your-pc/QQ%E6%88%AA%E5%9B%BE20210419200043.jpg
16:28:21.334 update link as:-->/2021/04/19/How-do-you-configure-ssh-in-your-pc/QQ%E6%88%AA%E5%9B%BE20210419201526.jpg
16:28:21.334 update link as:-->/2021/04/19/How-do-you-configure-ssh-in-your-pc/QQ%E6%88%AA%E5%9B%BE20210419201708.jpg
16:28:21.334 update link as:-->/2021/04/19/How-do-you-configure-ssh-in-your-pc/QQ%E6%88%AA%E5%9B%BE20210419203658.jpg
16:28:21.334 update link as:-->/2021/04/19/How-do-you-configure-ssh-in-your-pc/QQ%E6%88%AA%E5%9B%BE20210419203715.jpg
16:28:21.334 update link as:-->/2021/04/19/How-do-you-configure-ssh-in-your-pc/QQ%E6%88%AA%E5%9B%BE20210419205135.jpg
16:28:21.335 update link as:-->/2021/04/19/How-do-you-configure-ssh-in-your-pc/QQ%E6%88%AA%E5%9B%BE20210419205204.jpg此时,小站已经成功迁移到代码仓库中。
提升访问速度
说到给自己的网站加速,就可以使用 CDN 来进行加速。如果使用国内的 CDN 的话,那么需要将你要加速的网站进行 ICP 备案才能使用国内的 CDN 服务。
我自己的小站是有经过 ICP 备案并且使用某拍云进行加速。这也对境内的用户也非常好的,访问速度也会非常的快。
回源出现问题
不过我今晚又试了试,发现又拍云在回源到 Vercel 的时候,回源不了。绝了呀😢😢
看来只好先 Vercel 作为自己的备用站点,只好用 GitHub Page 配合 CDN 来作为主站点了。
部署到 GitHub Page
以后,GitHub Page 就将是我的主站了。
GitHub Pages 需要将代码仓库公开才能够使用。先创建一个名字为 BestGuo2020.github.io 的仓库,这是一个固定的规则。然后又需要改一改 _config.yml 的配置文件
deploy:
type: git
repo: git@github.com:BestGuo2020/BestGuo2020.github.io.git
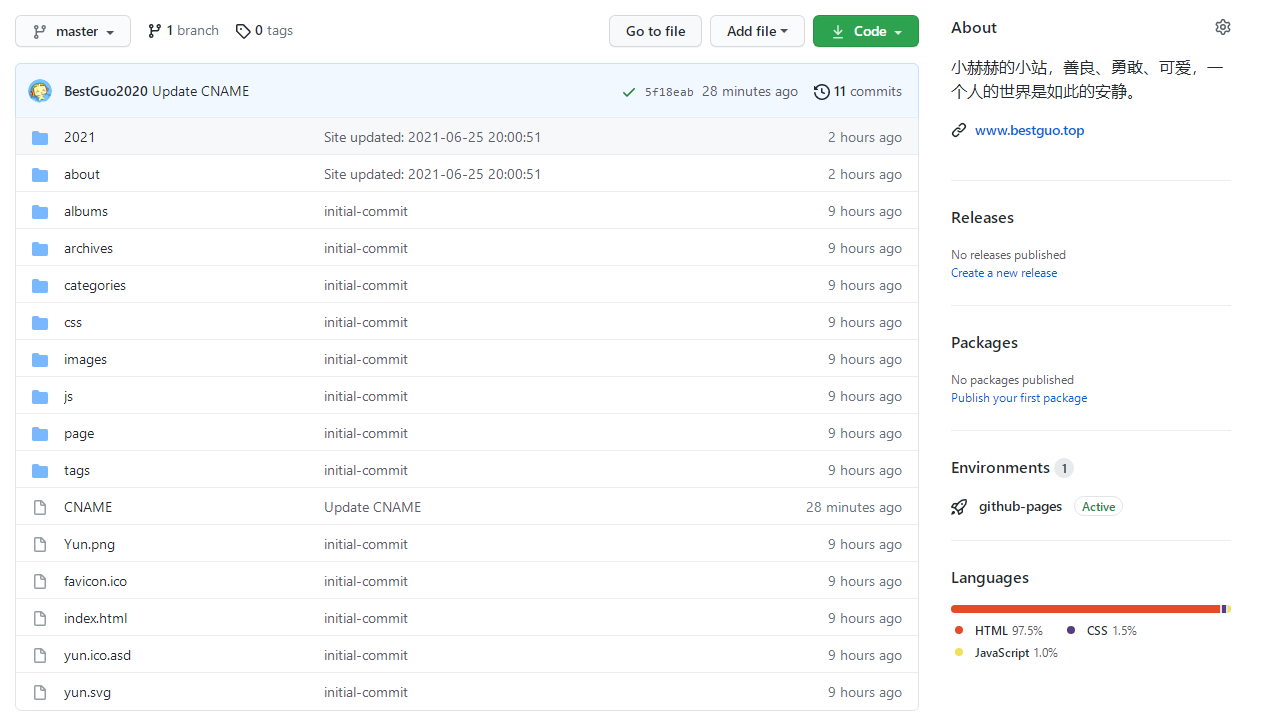
branch: master最后使用 hexo d,将 .deploy_git 中的代码给 push 到该仓库中。push 完成之后就能看到这里面的内容了。

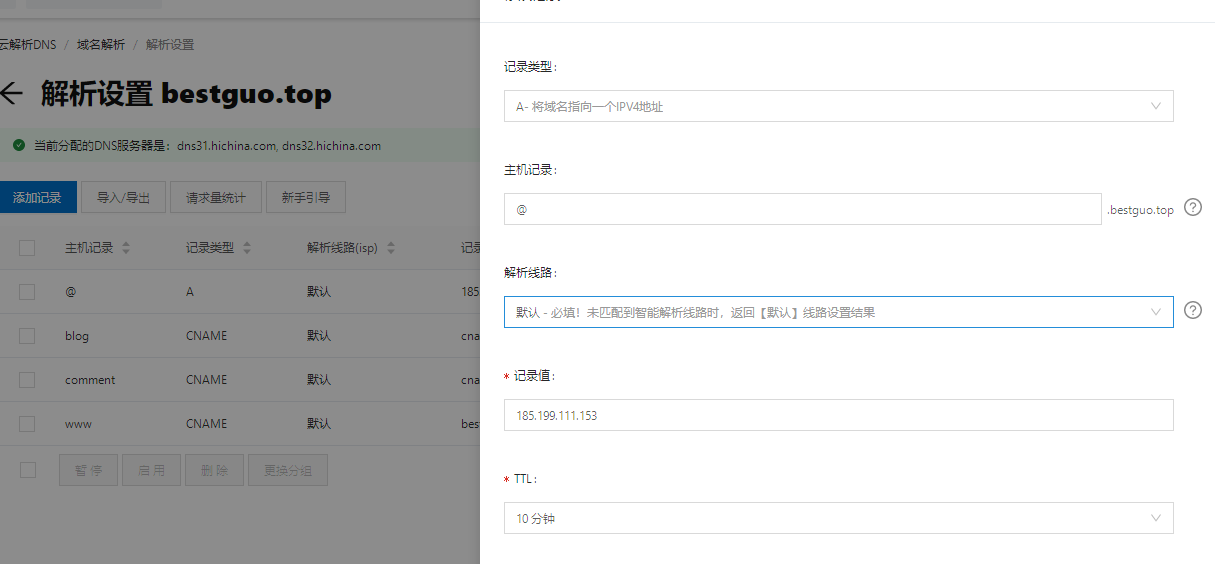
设置一下 A 记录,我的根域名还没有利用到,就将我的根域名 bestguo.top 指向到 GitHub page 中的一个 ip 地址。

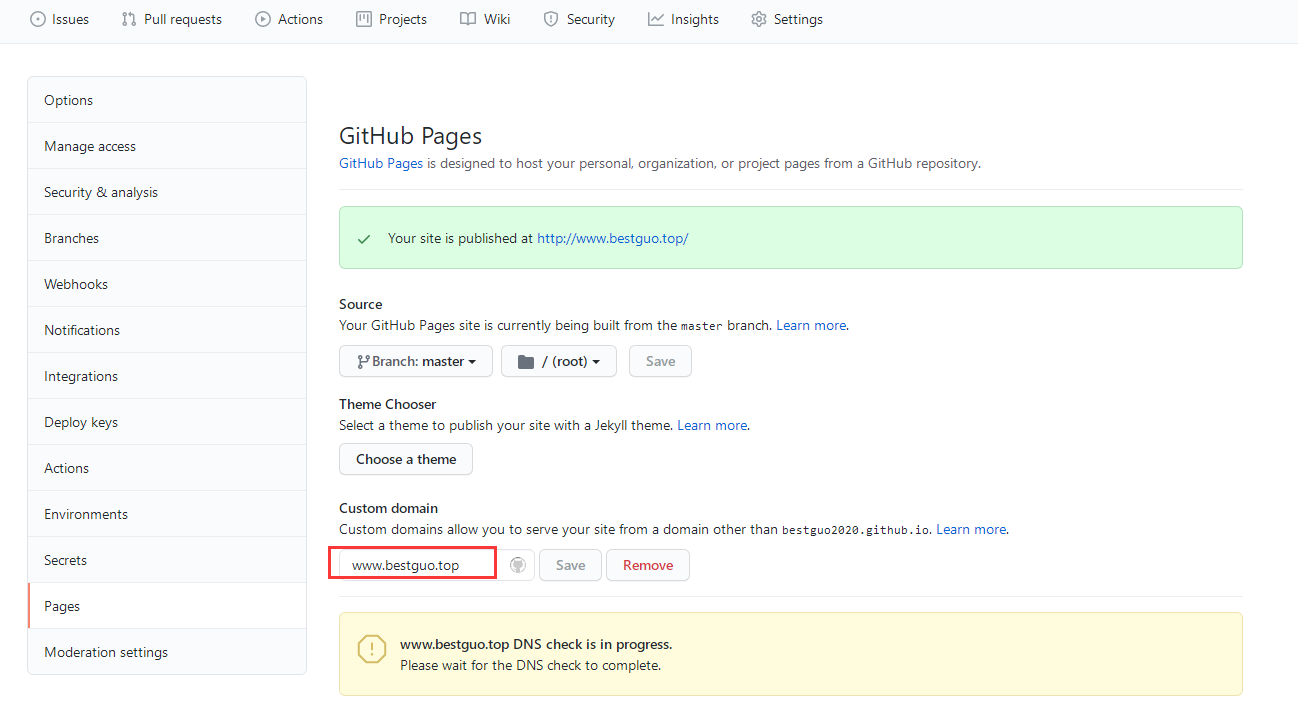
然后在 GitHub Page 仓库中的设置里面,自定义域名,这里设置的域名类似于跳转到 www.bestguo.top 这个网页这个意思吧。比如我输入 bestguo.top 就会自动重定向到 www.bestguo.top 。

待他自动部署完成之后,再次访问,可以正常使用 https://www.bestguo.top 访问了,使用这些 http://bestguo.top、https://bestguo.top 都将会自动重定向到最前面的域名。

最后的收尾工作
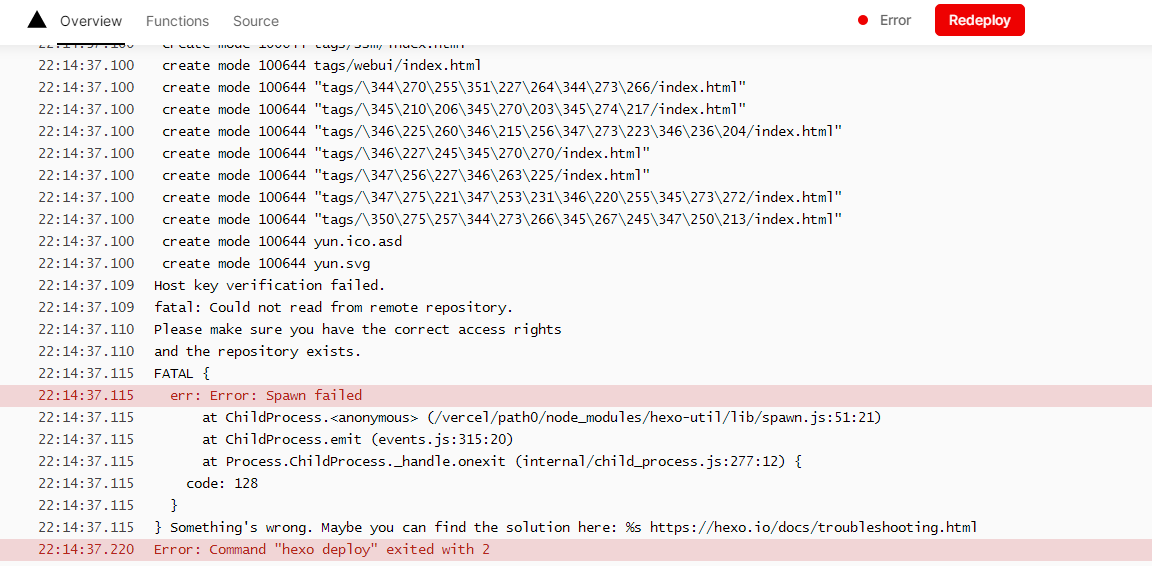
突然想到一个更简化的操作,在提交整个源项目到 GitHub 的时候会自动构建嘛,所以这个时候在他自动构建的时候执行一下 hexo deploy 命令,就可以将 .deploy_git 中的文件推送到 GitHub Pages 中,这样应该是能行的。试试看。
行吧,他居然报错了。因为 Vercel 中没有私钥呀,所以再部署到 GitHub Pages 中时,才会爆出严重的错误。

看来目前要提交两次,一个是 GitHub Pages,另外一个是 Vercel 了。
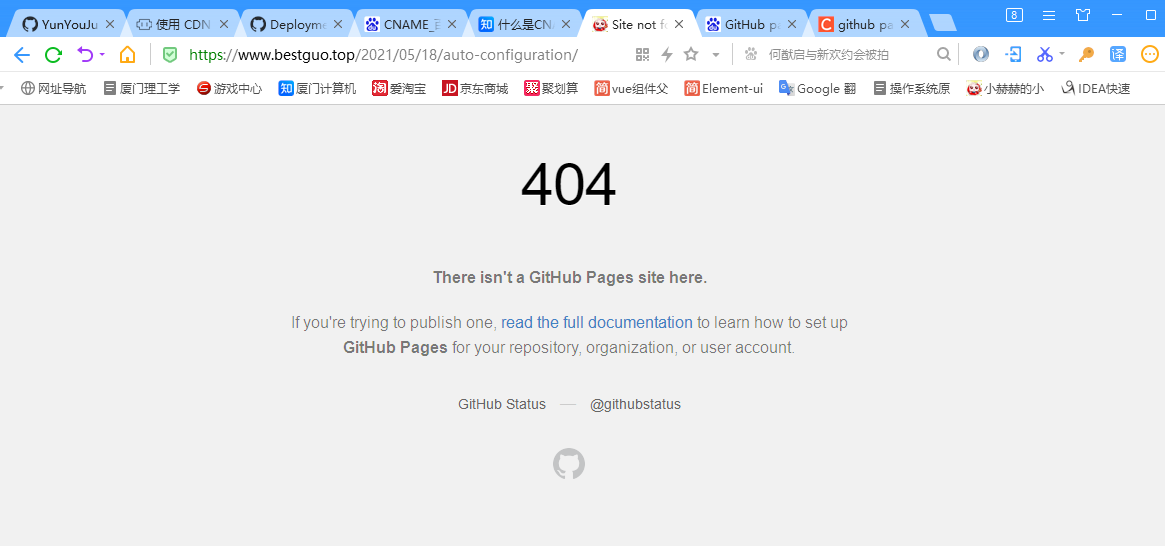
奇怪的 404
当我点开我写的文章时,突然就 404 了。

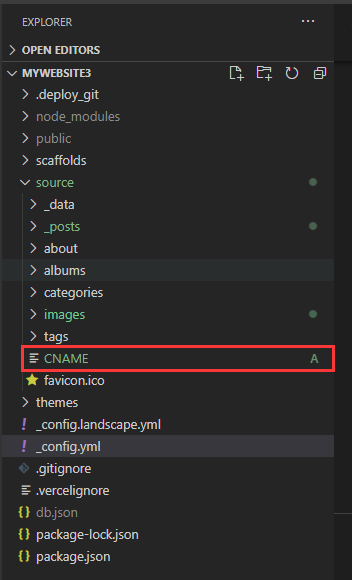
百度了解了一下,需要将 CNAME 文件放到我们的 source 目录下就好了。

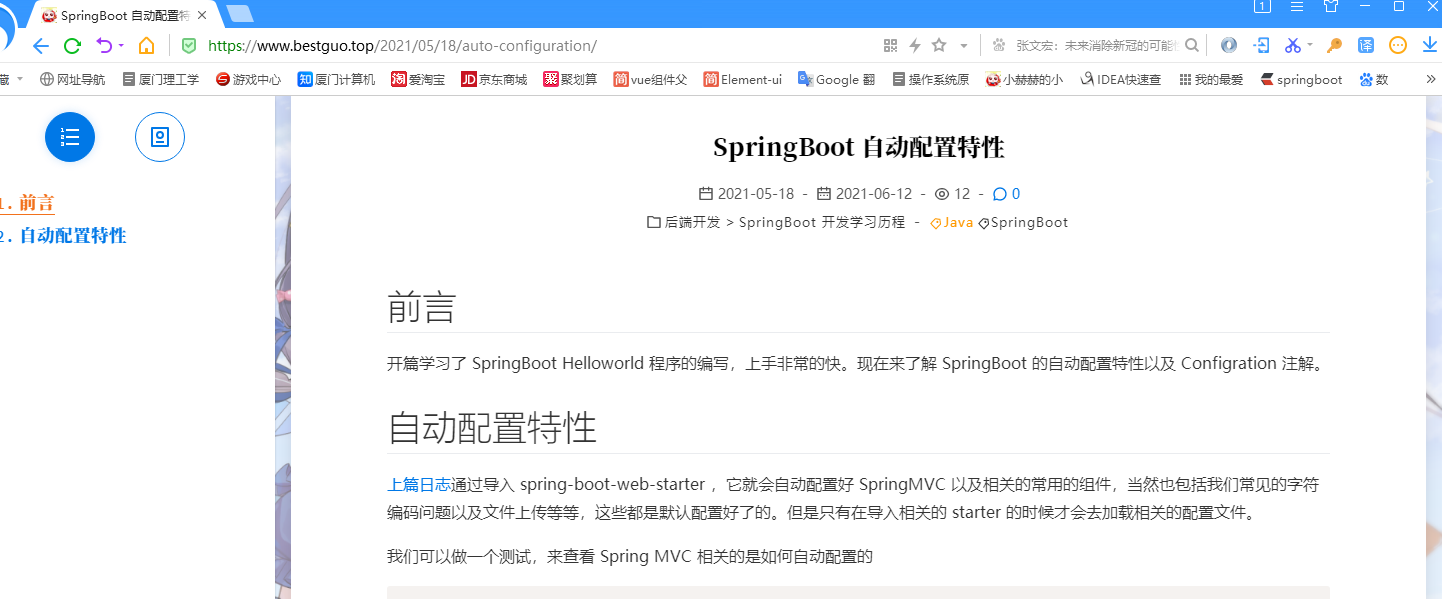
最后访问一下,可以正常的显示出来了。

好了,小站迁移完成,将阿里云的源站进行关闭,站点迁移工作已经全部结束了。
弄了一天了,我也该歇会儿了😪😪😪。
后记
主站:https://www.bestguo.top | https://bestguo.top
备用:https://blog.bestguo.top | https://bestguo.vercel.app/
参考:
请勿发布违反中国大陆地区法律的言论,请勿人身攻击、谩骂、侮辱和煽动式的语言。