这俩是啥
它们俩叫做视口宽和视口高,是基于设备的宽和高来定义的一种长度单位,叫做视口单位。单位符号为 vw 、vh 。
视口又是啥
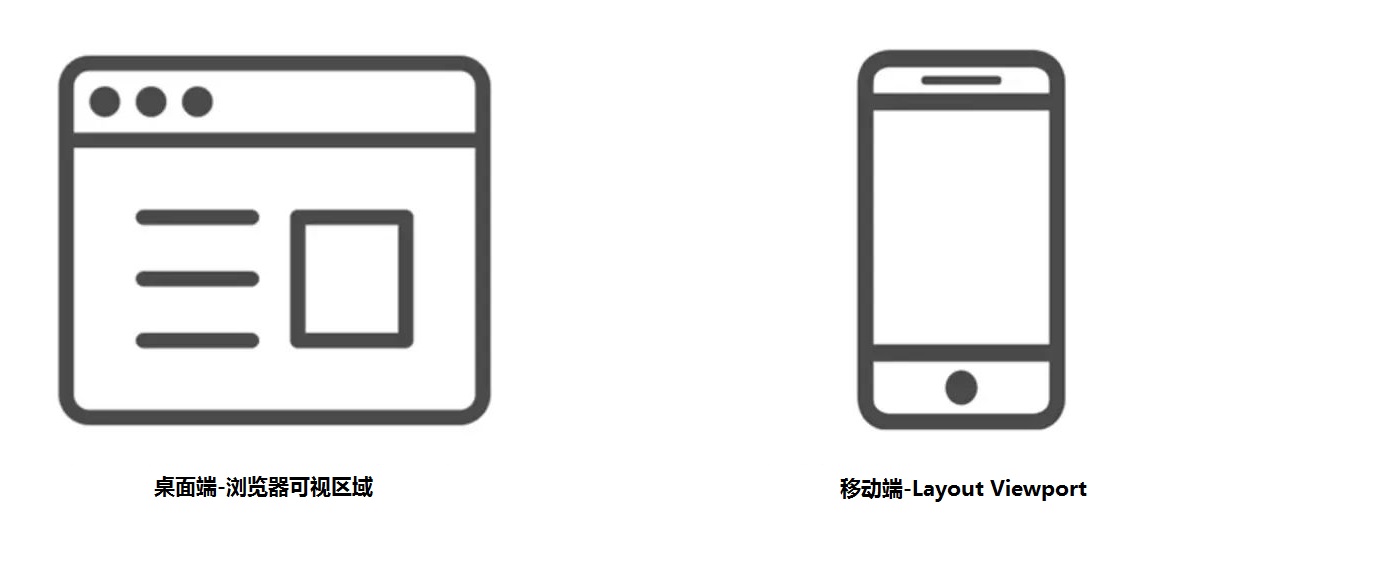
在 PC 端,指的是浏览器的可视区域;不过在移动端,它涉及 3 个视口:Layout Viewport(布局视口),Visual Viewport(视觉视口),Ideal Viewport(理想视口)。
视口单位中的时候,在 PC 端指的是浏览器的可视区域;移动端指的是 3 个视口中的第一个,也就是 Layout Viewport(布局视口)。

PC 端可以理解成是浏览器除了地址输入那一栏和收藏夹那一栏。而手机端可以理解成整个屏幕分辨率的宽和高
两者和 px 之间的关系
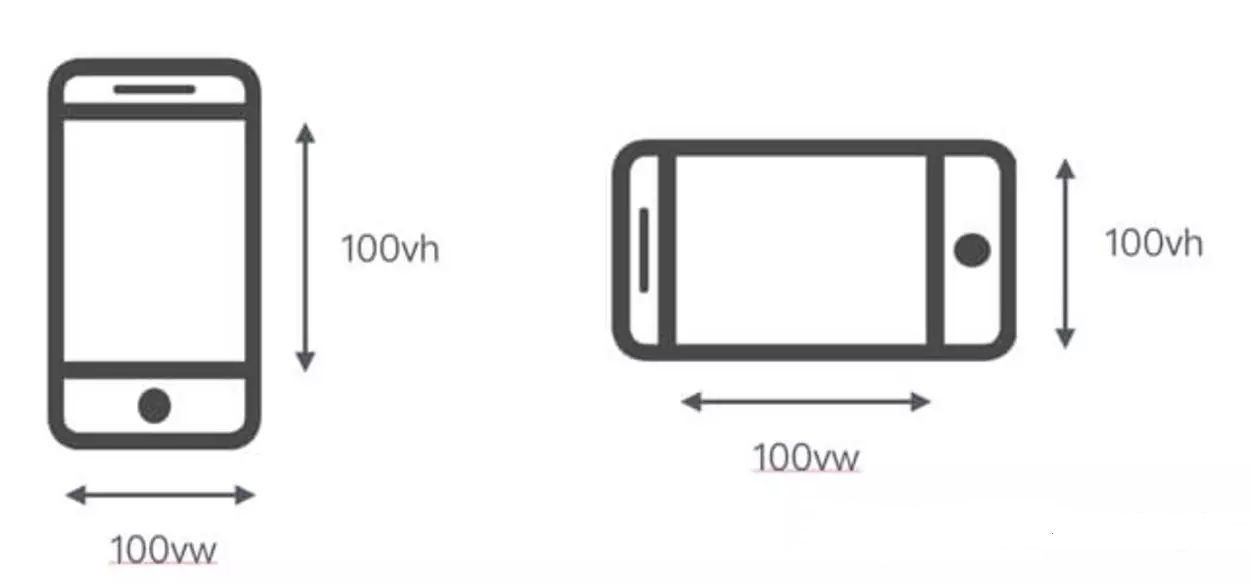
他们俩之间的关系也很好理解,100 vw 就是视口的宽,100 vh 就是视口的高。

假如我有一台 iphone 6 的设备,分辨率是 375 × 667 (单位是 px)。在当前手机分辨率下如果是 1vw 的话,也就是视口的 1% ,即屏幕分辨率的 1% 。所以 1vw = 375 × 1% = 3.75px,1vh = 6.67px 。不同手机的屏幕分辨率的 1vw 和 1vh 都是不一样的。但是这不重要,只要学会如何正确的计算即可。
如果我想在 iphone 6 下的屏幕分辨率下设置一个 6px 的 margin-top 所对应的 vw 和 vh,该如何计算?
- 首先计算出当前的 6px 占视口宽的百分比。
- 100vw 是视口的宽度乘以所得到的百分比,得到的就是对应的 vw。
运算结果为:
- 100 vw × (6 ÷ 375) = 100 vw × 0.016 = 1.6 vw
- 100 vh × (6 ÷ 667) = 100 vh × 0.0089955022 = 0.89955022 vh
和 % 有什么区别
既然说到 1vw 就是视口宽的 1% ,1vh 就是视口高的 1%,那我岂不是用百分比去代替不就好了,干嘛还要 vw 和 vh ,这会不会很多余或者没必要呀。
格局小了,格局小了。
他们俩还是有区别的,使用百分比去调整可是基于父元素已有的宽度进行适配的。而 vw 和 vh 针对的是浏览器视口(移动端就是屏幕分辨率)尺寸来的。
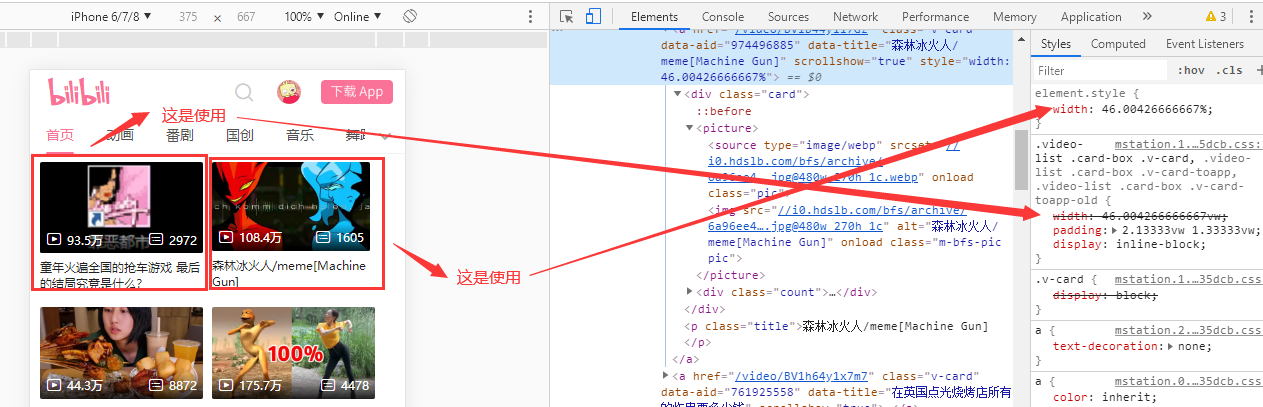
这里使用 bilibili 的移动端进行对比,我对这两个样式做出了如下临时修改。将 width 设置成 46.004266666667vw 和将 width 设置成 46.004266666667% 的效果,发现效果是有差距的。

左边的红框是使用视口单位,右边的红框是使用百分比单位。首先很容易看出来,左边大,右边小,两者还是有区别的,百分比是基于父容器的,父容器的宽是没有视口那么大。所以才会显得小,而左边是以视口为参照,所以才会大一些。
请勿发布违反中国大陆地区法律的言论,请勿人身攻击、谩骂、侮辱和煽动式的语言。