在本周实验中, 学习到了一个新组件,它就是 ViewPager2。今天正好有这个时间来研究一下这个组件的使用😊。最近这几天状态不大好,一定能够恢复过来。
不过在这几天很巧合,在某乎瞎逛时发现哈佛大学的积极心理学课程,这门课程在哈佛大学最受欢迎,最后风靡全球,我觉得自己很有必要去学学。我发现在我最近买了一本书,叫《幸福的方法》,作者是泰勒•本-沙哈尔。然后在 bilibili 上也有相关的课程,可以把它当成是一种参考教材,把它用来当作复习。关于我个人的生活,可以到“小赫赫的日常”归档中查看。
我会努力的💪💪
前言
在了解的过程中以及上课老师所讲到的部分,他的用法和 RecyclerView 很相似,同时也有共性之处。比如它们俩使用的都是同一个 Adapter ,所以说,只要你会 RecyclerView 就会 ViewPager2 的大部分使用场景。
不同之处就在于,ViewPager 固定了一个线性的布局管理器,而 RecyclerView 可是能指定布局管理器的呢。
为什么要说是大部分的使用场景呢,却不是全部?在参考其它的博客时,发现 ViewPager2 可以和 Fragment 进行双重联动。关于这两个联动的问题,就放到下一篇日志中进行。
ViewPager2 的基本使用方法非常之简单,随我来。😊😊
开始实验
这里我新建了一个项目,项目创建完成之后,直接在 activity_main.xml 中将 ViewPager2 组件给拖进来,并设置好 id。相关代码如下。
由于只有一个组件的关系,使用约束布局也可,这个例子中我使用线性布局。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/view_pager2"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>随后我们随便建立一个 item 布局文件,也比较简单,布局文件的 item.xml 的相关代码如下。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="TextView"
android:gravity="center"/>
</LinearLayout>随后创建 Adapter,没错就是用 RecyclerView 中的 Adapter。Adapter 具体的用法可查看“Android 入门篇之 RecycleView 组件的使用”这篇日志。
package com.example.viewpager2study.adapter;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import com.example.viewpager2study.Item;
import com.example.viewpager2study.R;
import java.util.List;
public class ViewPager2Adapter extends RecyclerView.Adapter<ViewPager2Adapter.ItemViewHolder> {
// 数据
private final List<Item> data;
public ViewPager2Adapter(List<Item> data) {
this.data = data;
}
@NonNull
@Override
public ItemViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
// 加载 item.xml 布局文件
return new ItemViewHolder(LayoutInflater.from(parent.getContext())
.inflate(R.layout.item, parent, false));
}
@Override
public void onBindViewHolder(@NonNull ItemViewHolder holder, int position) {
// 设置相关的属性
holder.textView.setBackgroundColor(data.get(position).getColor());
holder.textView.setText(data.get(position).getText());
holder.textView.setTextColor(data.get(position).getTextColor());
}
@Override
public int getItemCount() {
return data.size();
}
public static class ItemViewHolder extends RecyclerView.ViewHolder {
TextView textView;
public ItemViewHolder(@NonNull View itemView) {
super(itemView);
textView = itemView.findViewById(R.id.textView);
}
}
}最后就是在 MainActivity.java 中初始化好数据,获取组件,设置 Adapter 和排列方式即可。
package com.example.viewpager2study;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager2.widget.ViewPager2;
import android.graphics.Color;
import android.os.Bundle;
import com.example.viewpager2study.adapter.ViewPager2Adapter;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ViewPager2 viewPager2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 初始化值
List<Item> list = new ArrayList<>();
list.add(new Item(Color.RED, "1", Color.WHITE));
list.add(new Item(Color.parseColor("#FFA500"), "2", Color.WHITE));
list.add(new Item(Color.YELLOW, "3", Color.BLACK));
list.add(new Item(Color.GREEN, "4", Color.WHITE));
list.add(new Item(Color.BLUE, "5", Color.WHITE));
list.add(new Item(Color.parseColor("#4B0082"), "6", Color.WHITE));
list.add(new Item(Color.parseColor("#800080"), "7", Color.WHITE));
viewPager2 = findViewById(R.id.view_pager2);
// 设置排列方式
viewPager2.setOrientation(ViewPager2.ORIENTATION_HORIZONTAL);
viewPager2.setAdapter(new ViewPager2Adapter(list));
}
}其中,setOrientation 方法是设置水平滑动还是垂直滑动。它有两个值,分别为 ORIENTATION_HORIZONTAL 和 ORIENTATION_VERTICAL。setAdapter 方法就和 RecyclerView 中的 setAdapter 方法简直就是一模一样的!!
水平滑动效果如下:

将 ORIENTATION_HORIZONTAL 设置成 ORIENTATION_VERTICAL,即设置成垂直的方向。它的效果如下

和 RecyclerView 的区别
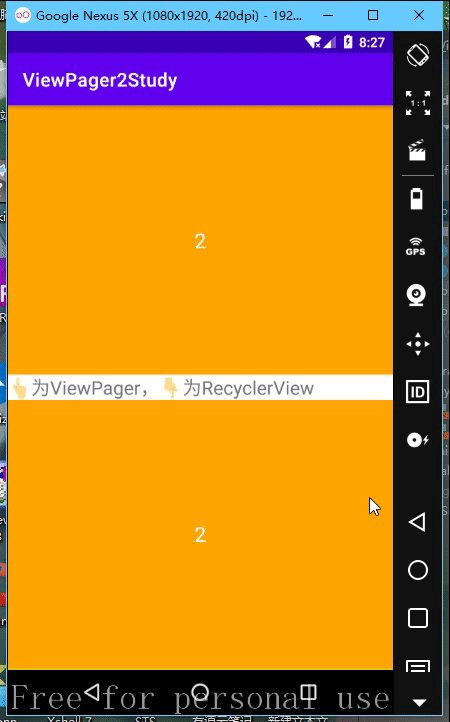
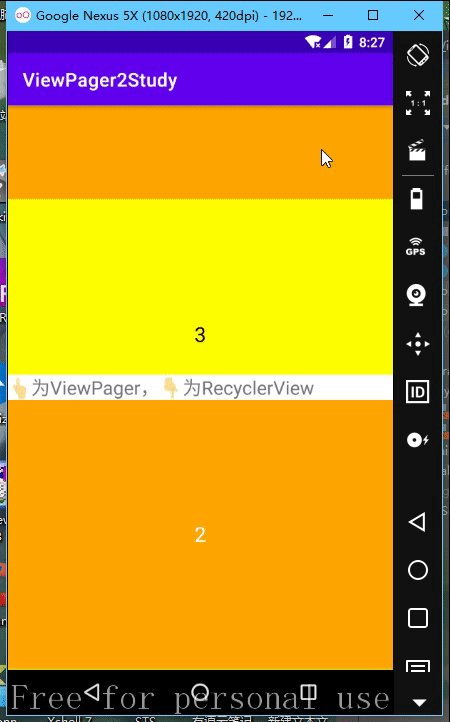
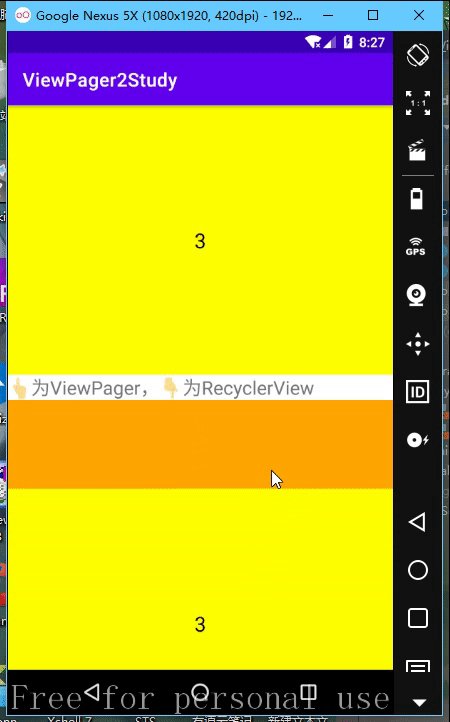
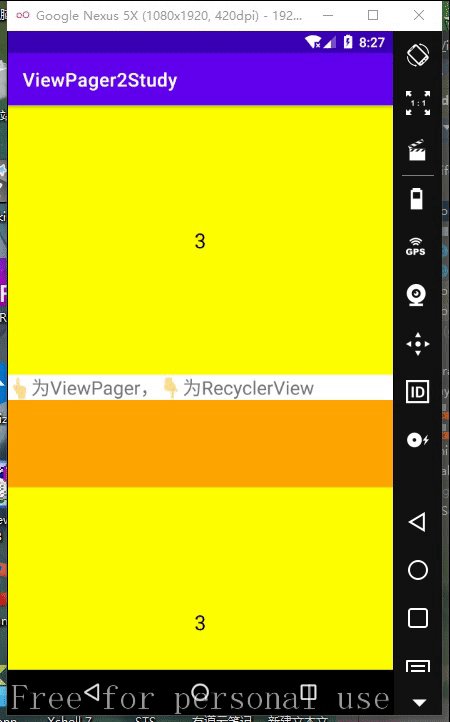
基本的用法大部分和 RecyclerView 是一样的,除了在开始的时候提到他们的区别,在这里,还有一个区别就是运行结果。运行出来之后所展示的效果确实完全不一样的,下面的动画就比较好解释了。
下面的动画,上半部分是 ViewPager2,下半部分是 RecyclerView。

通过以上的动画可以很明显看出效果来,当我触摸上半部分时,松开鼠标,发现他会自动滑到下去了,而 RecyclerView 这样松开鼠标,却没有任何反应。
后记
在学习 ViewPager 参考了以下资料:
本次的实验代码在 AndroidStudy 的 github 仓库中。
请勿发布违反中国大陆地区法律的言论,请勿人身攻击、谩骂、侮辱和煽动式的语言。