我想要说
ScrollView 是带滑动条的视图组件,当我们的内容在这个窗口无法全部展示出来,默认是不会有滚动条出现的。所以,我们需要添加一个滚动视图来展示这些未展示的部分。
ScrollView 的使用是非常简单的。
不过 ScrollView 是纵向滚动的。它还有一个横向的滚动条,叫做 HorizontalScrollView,即水平滚动视图。
需要注意的
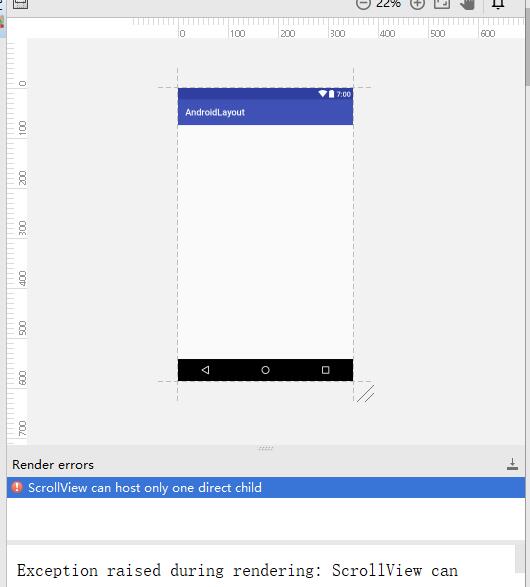
ScrollView 组件中只能包含一个组件或者一个布局。否则会出现以下问题

对应的伪代码如下
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="top.bestguo.androidlayout.MainActivity">
<ListView
android:layout_width="100dp"
android:layout_height="100dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
....
</LinearLayout>
....
</ScrollView>预览效果中有一个报错信息 “ScrollView can host only one direct child”,说的就是上面这个意思。然后上面这种写法就是错误的。
如果要在 ScrollView 中要显示多个组件该怎么办呢?很简单,使用 LinearLayout 和 RelativeLayout 等各种布局就可以了。
实例
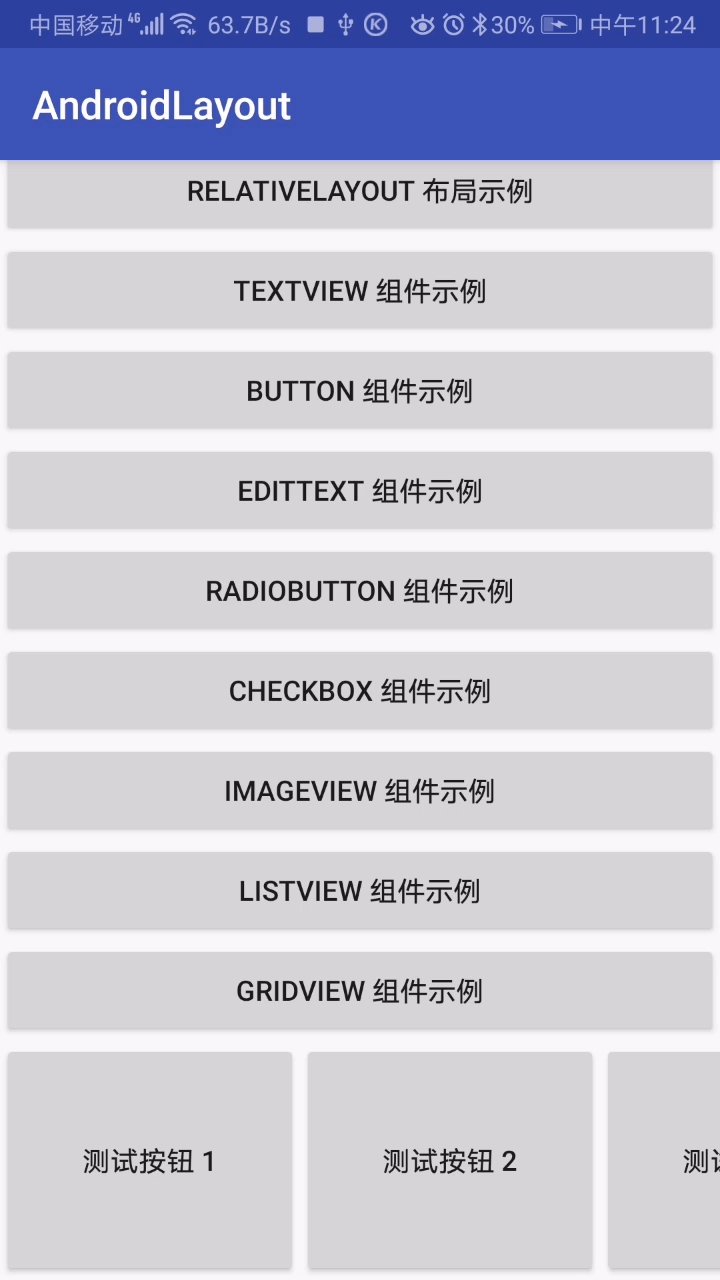
本实例将 ScrollView 和 HorizontalScrollView 两种滚动方式
<!-- 垂直滚动 -->
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="top.bestguo.androidlayout.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<Button
android:id="@+id/btn1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="@string/linear_layout"/>
<Button
android:id="@+id/btn2"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="RelativeLayout 布局示例"/>
<Button
android:id="@+id/btn3"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="TextView 组件示例"/>
<Button
android:id="@+id/btn4"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="Button 组件示例"/>
<Button
android:id="@+id/btn5"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="EditText 组件示例"/>
<Button
android:id="@+id/btn6"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="RadioButton 组件示例"/>
<Button
android:id="@+id/btn7"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="CheckBox 组件示例"/>
<Button
android:id="@+id/btn8"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="ImageView 组件示例"/>
<Button
android:id="@+id/btn9"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="ListView 组件示例"/>
<Button
android:id="@+id/btn10"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="GridView 组件示例"/>
<!-- 水平滚动 -->
<HorizontalScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:layout_width="150dp"
android:layout_height="120dp"
android:text="测试按钮 1"/>
<Button
android:id="@+id/button"
android:layout_width="150dp"
android:layout_height="120dp"
android:text="测试按钮 2" />
<Button
android:layout_width="150dp"
android:layout_height="120dp"
android:text="测试按钮 3"/>
</LinearLayout>
</HorizontalScrollView>
</LinearLayout>
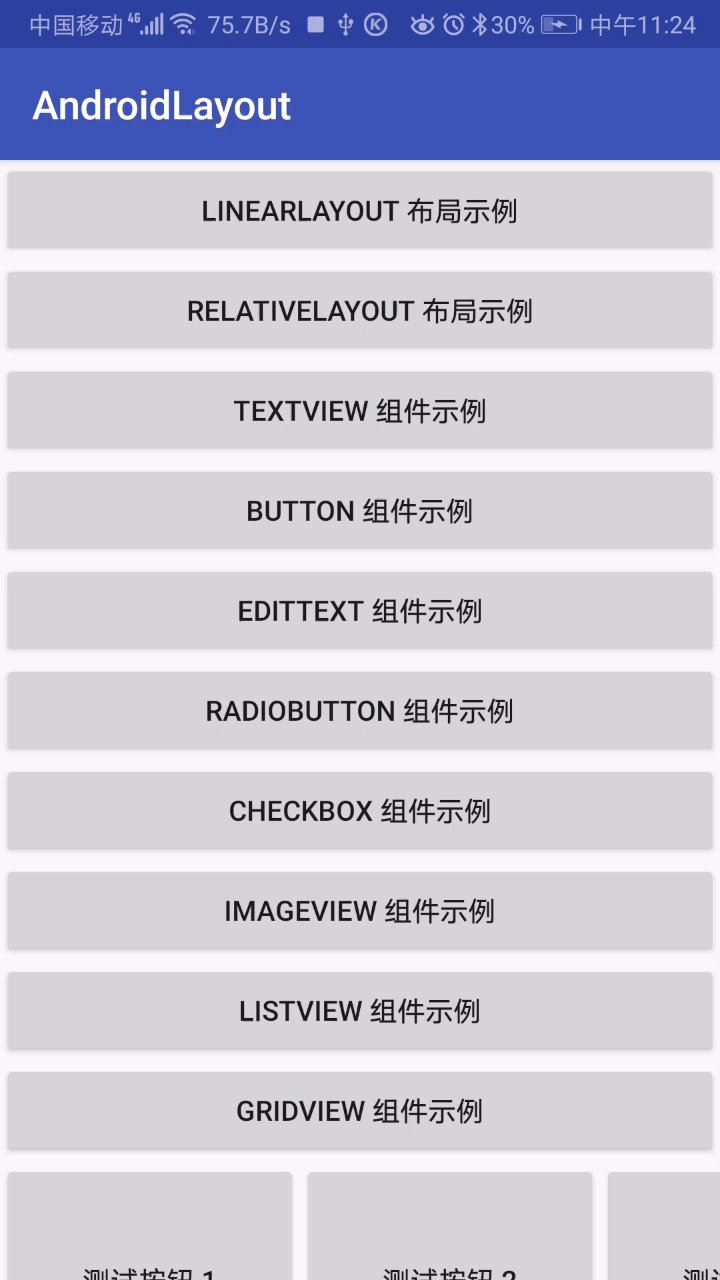
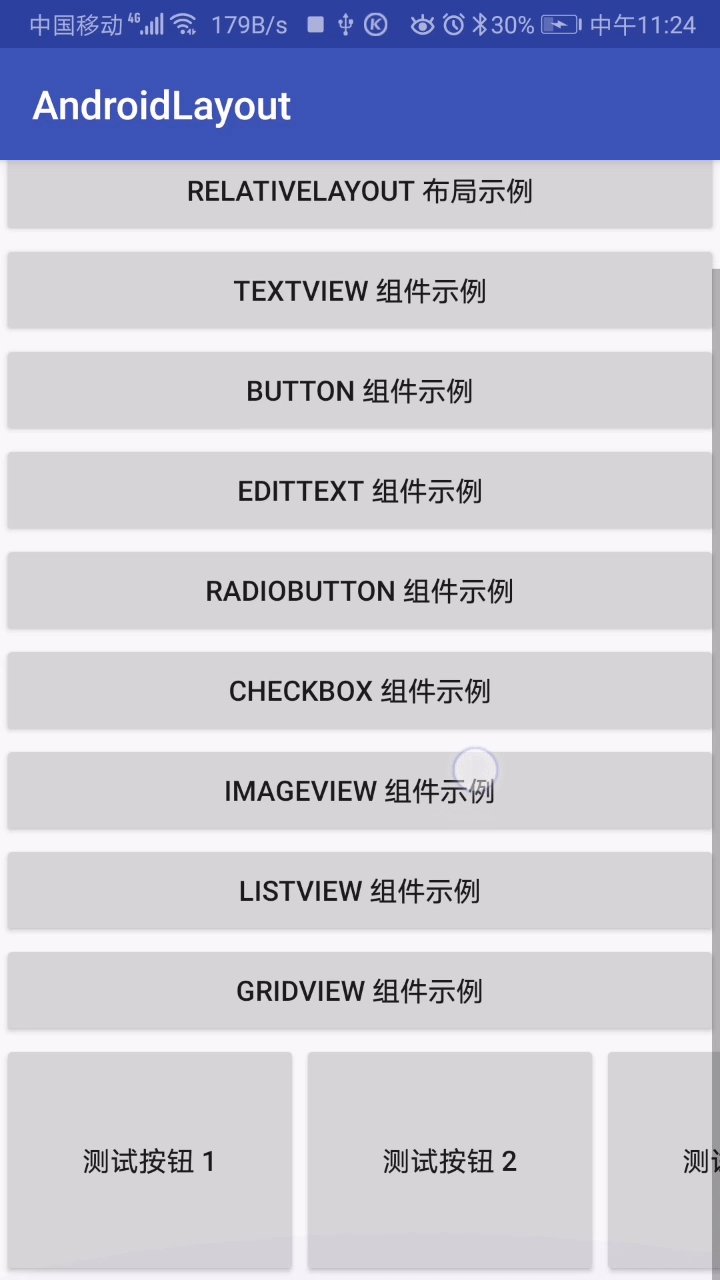
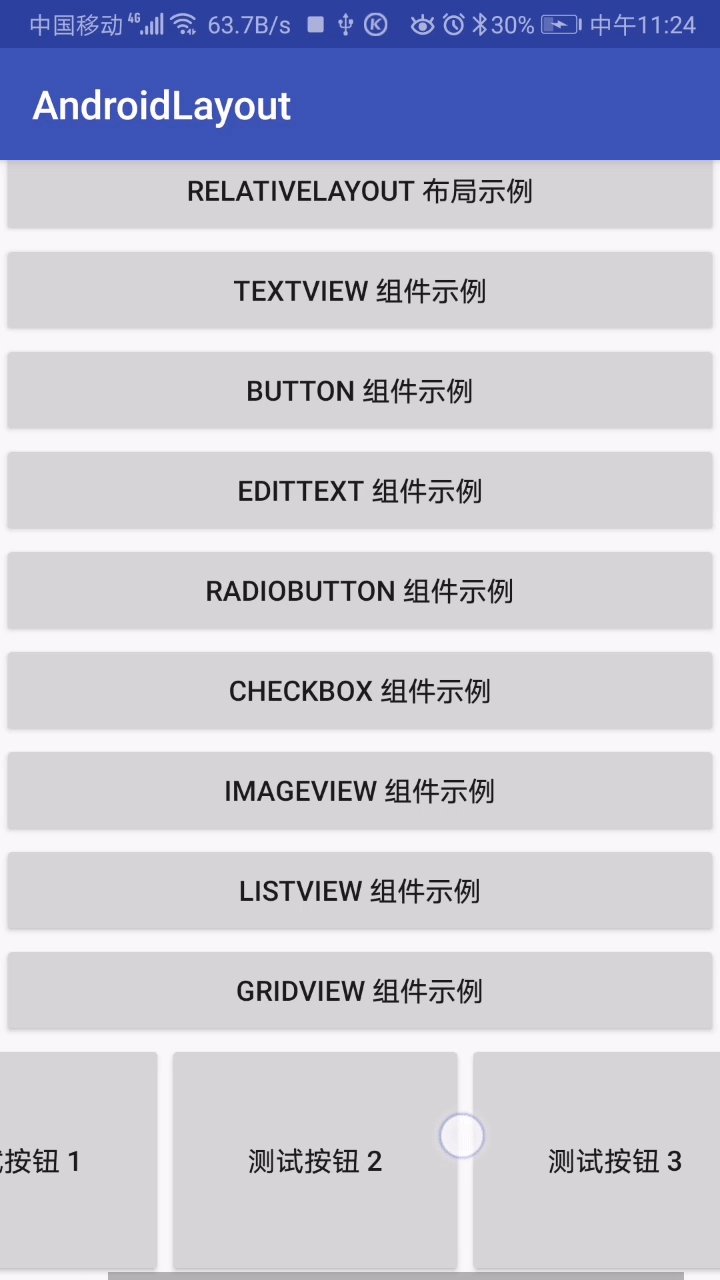
</ScrollView>效果如下
请勿发布违反中国大陆地区法律的言论,请勿人身攻击、谩骂、侮辱和煽动式的语言。