我想要说
昨天整理完了 ListView,现在学起 GridView 组件就是较为简单的事情了,比如创建 Adapter 等等还是一样的。建议看完 ListView 再去学习 GridView 就相对简单一些。
话不多说,直接上示例。
对啦,这次我对 git 的用法有了一些了解。后续就可以在 github 上看到我的 Android 例子了。
示例
本实例回顾了一下前面 ListView 创建的步骤
创建网格视图
创建一个 layout,文件名为 activity_grid_view.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp">
<GridView
android:id="@+id/grid_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:numColumns="3"
android:horizontalSpacing="10dp"
android:verticalSpacing="10dp" />
</LinearLayout>以上涉及到了三个属性,分别是 numColumns、horizontalSpacing 和 verticalSpacing
其中 numColumn 设置的有几列,默认的值是 1,也就是只有一列,这样就和 ListView 一模一样了。也就是说,ListView 可以被 GridView 替代了。horizontalSpacing 设置水平之间的间隔,默认为 0。verticalSpacing 设置的是竖直之间的间隔,默认为 0。
为了能够体现出 GridView,这里将列数设置成 3 列。
创建 Activity
创建与之对应的 Activity 的 java 类,我这里继承的是 AppCompatActivity 类。
Activity 类是最原始的一个类,它有很多衍生的子类。比如 FragmentActivity、AppCompatActivity 等等,不同的 Activity 对应的默认布局也就不一样。比如:Activity 默认是不带标题栏的,而 AppConpatActivity 默认是带标题栏的。
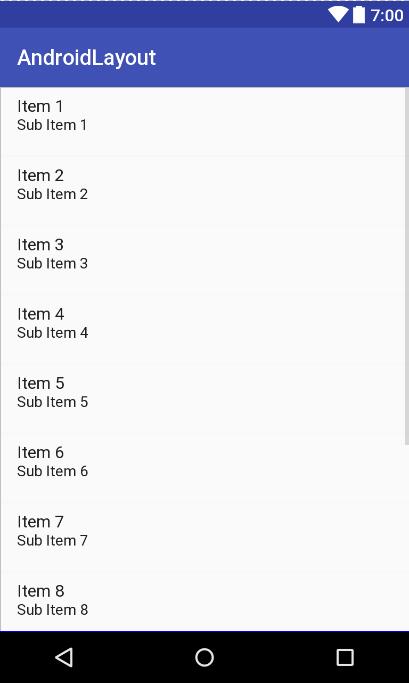
这是不带标题栏的效果
这是带标题栏的效果
GridViewActivity 类
package top.bestguo.androidlayout.gridview;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import top.bestguo.androidlayout.R;
/**
* Created by He Guo on 2021/1/29.
*/
public class GridViewActivity extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_grid_view);
}
}添加 Activity
将自己创建的 Activity 添加到 AndroidManifest.xml 文件中。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="top.bestguo.androidlayout">
<uses-permission android:name="android.permission.INTERNET"/>
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".LinearActivity" />
<activity android:name=".RelativeActivity" />
<activity android:name=".TextviewActivity" />
<activity android:name=".ButtonActivity" />
<activity android:name=".EditTextActivity" />
<activity android:name=".RadioButtonActivity" />
<activity android:name=".CheckBoxActivity" />
<activity android:name=".ImageViewActivity"/>
<activity android:name=".listview.ListViewActivity"/>
<!-- 在末尾追加的 activity -->
<activity android:name=".gridview.GridViewActivity"/>
</application>
</manifest>创建自定义 item 布局
自定义 item 的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/header"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="@color/colorAccent"
android:scaleType="centerCrop"/>
<TextView
android:padding="7dp"
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="测试文字"
android:textSize="14dp"
android:gravity="center"/>
</LinearLayout>创建一个 Adapter
创建一个 Adapter,目的是将 item 展示出来。
package top.bestguo.androidlayout.gridview;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.bumptech.glide.Glide;
import top.bestguo.androidlayout.R;
/**
* Created by He Guo on 2021/1/29.
*/
public class MyGridViewAdapter extends BaseAdapter {
private Context context;
private LayoutInflater layoutInflater;
public MyGridViewAdapter(Context context) {
this.context = context;
layoutInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return 15;
}
@Override
public Object getItem(int i) {
return null;
}
@Override
public long getItemId(int i) {
return 0;
}
static class ViewHolder {
ImageView imageView;
TextView textView;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
ViewHolder viewHolder;
if(view == null){
view = layoutInflater.inflate(R.layout.layout_grid_item, null);
viewHolder = new ViewHolder();
viewHolder.imageView = view.findViewById(R.id.header);
viewHolder.textView = view.findViewById(R.id.name);
view.setTag(viewHolder);
}else{
viewHolder = (ViewHolder) view.getTag();
}
// 加载网络图片
Glide.with(context).load("http://www.topacg.com/wp-content/uploads" +
"/2020/03/frc-11c619718c036bf579c246cdd07e6d77.jpeg").into(viewHolder.imageView);
viewHolder.textView.setText("灶门祢豆子");
return view;
}
}
添加 Adapter 到 Activity
设置一个 Adapter,用于渲染数据的。
package top.bestguo.androidlayout.gridview;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import com.bumptech.glide.Glide;
import top.bestguo.androidlayout.R;
/**
* Created by He Guo on 2021/1/29.
*/
public class GridViewActivity extends AppCompatActivity {
private GridView gridView;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_grid_view);
gridView = (GridView) findViewById(R.id.grid_view);
gridView.setAdapter(new MyGridViewAdapter(this));
}
}事件
和 ListView 一模一样,GridView 也有两种常用的事件,分别是 setOnItemClickListener 和 setOnItemLongClickListener 两个方法。一个是手指短按的事件,另外一个是长按的事件。
package top.bestguo.androidlayout.gridview;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import com.bumptech.glide.Glide;
import top.bestguo.androidlayout.R;
/**
* Created by He Guo on 2021/1/29.
*/
public class GridViewActivity extends AppCompatActivity {
private GridView gridView;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_grid_view);
gridView = (GridView) findViewById(R.id.grid_view);
gridView.setAdapter(new MyGridViewAdapter(this));
// 点击事件
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
Toast.makeText(GridViewActivity.this, "我是祢豆子 " + (i+1) + " 号", Toast.LENGTH_SHORT).show();
}
});
// 长按事件
gridView.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> adapterView, View view, int i, long l) {
// 找到当前选中的 header 和 textview,后续要对其进行设置。
ImageView imageView = view.findViewById(R.id.header);
TextView textView = view.findViewById(R.id.name);
// 加载网络图片
Glide.with(GridViewActivity.this).load("http://pic.17qq.com/img_qqtouxiang/87450489.jpeg").into(imageView);
// 设置文字
textView.setText("我妻善逸");
// 给出提示框
Toast.makeText(GridViewActivity.this, "嘻嘻,偷偷抱走" + (i+1) + "号祢豆子", Toast.LENGTH_SHORT).show();
return true;
}
});
}
}
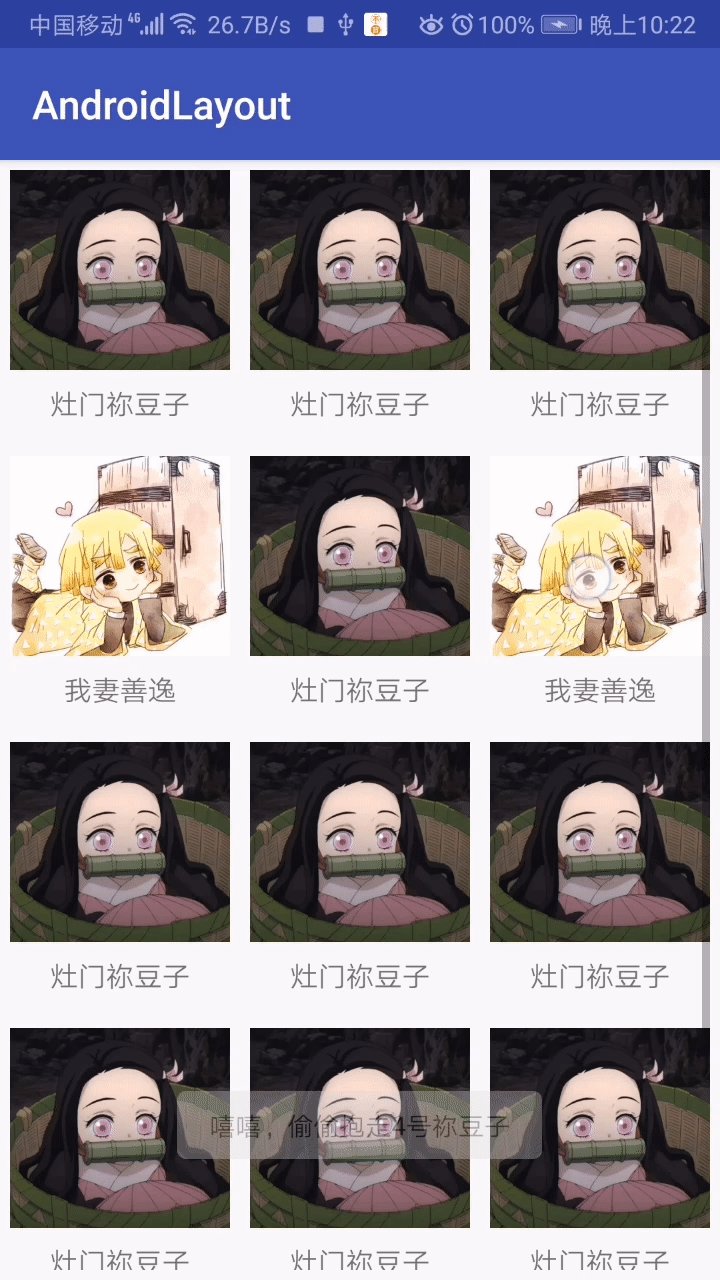
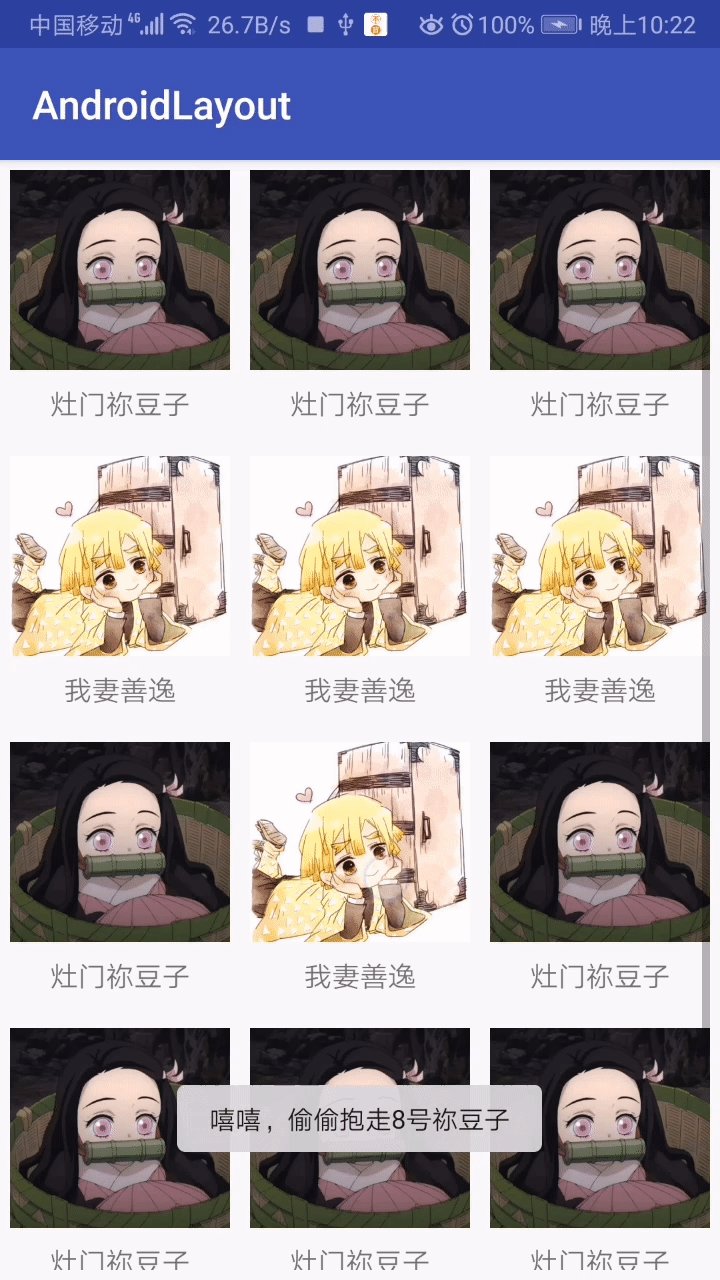
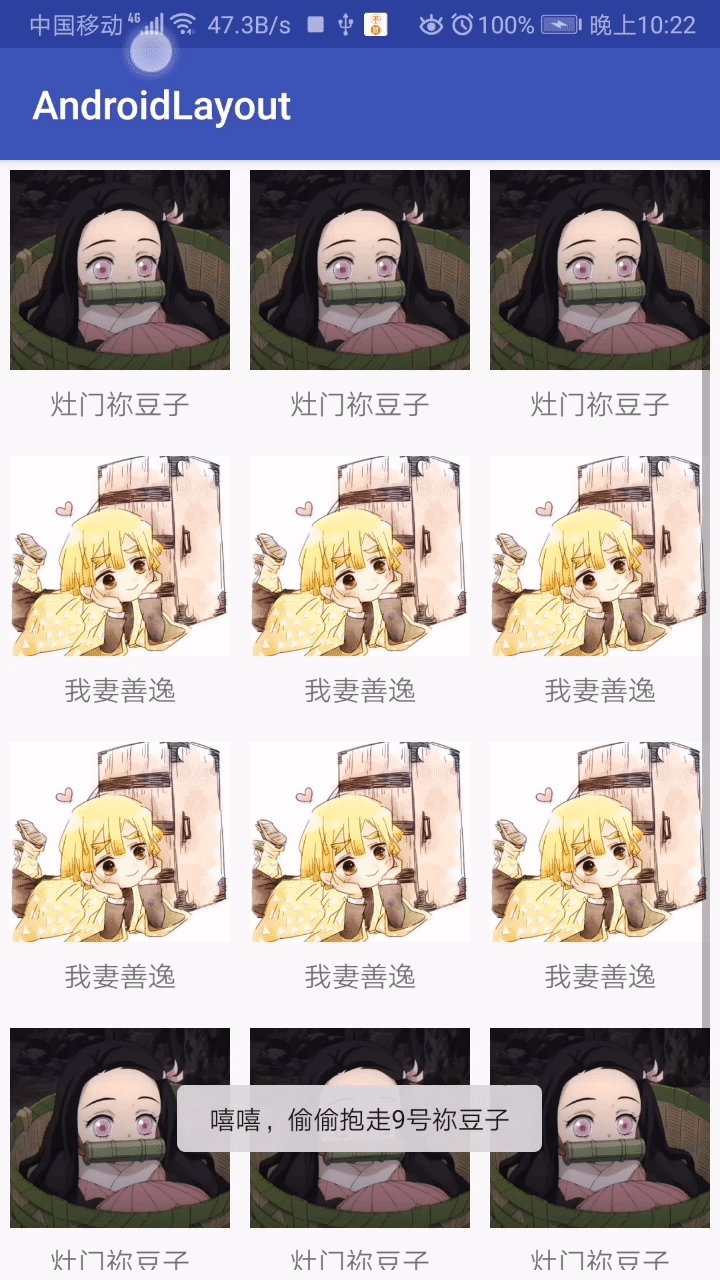
最终效果
最终效果如下所示:

我也想抱走祢豆子,嘻嘻😊😊😊


请勿发布违反中国大陆地区法律的言论,请勿人身攻击、谩骂、侮辱和煽动式的语言。