我想要说
今天,学习了 CheckBox 组件。以及 CheckBox 组件的实现复选功能
以及自定义的复选样式。
和单选框不同的是,复选框是不需要按钮组的。其实复选框本来就是多选的。😊😊
还有使用 setOnCheckedChangeListener 用来监听哪个复选按钮是被选中的。
实例
简单的复选按钮
简单的复选框示例
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="top.bestguo.androidlayout.CheckBoxActivity"
android:orientation="vertical"
android:padding="10dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="你喜欢哪些编程语言:"
android:textSize="20sp"
android:textColor="#000"
android:layout_marginBottom="15dp"/>
<CheckBox
android:id="@+id/cb_java"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Java"
android:textSize="18sp"/>
<CheckBox
android:id="@+id/cb_python"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Python"
android:textSize="18sp"/>
<CheckBox
android:id="@+id/cb_js"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="JavaScript"
android:textSize="18sp" />
<CheckBox
android:id="@+id/c_plus"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="C++"
android:textSize="18sp"/>
<CheckBox
android:id="@+id/c"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="C"
android:textSize="18sp"/>
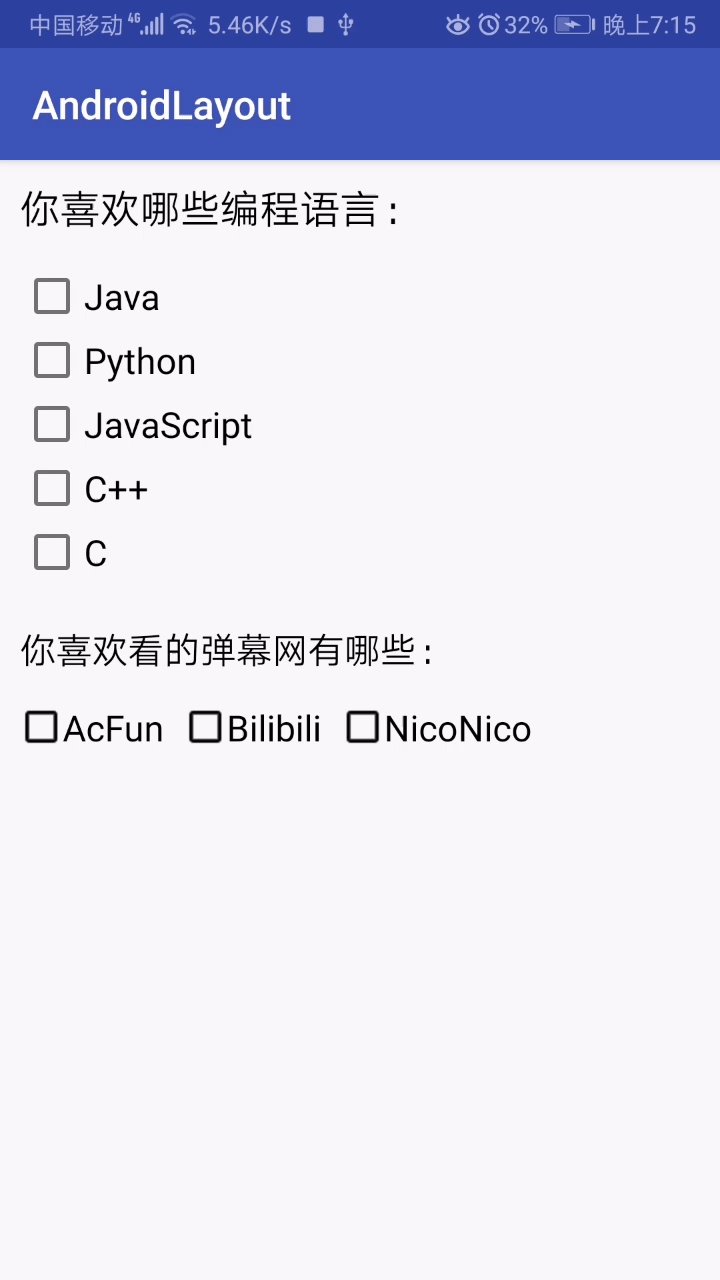
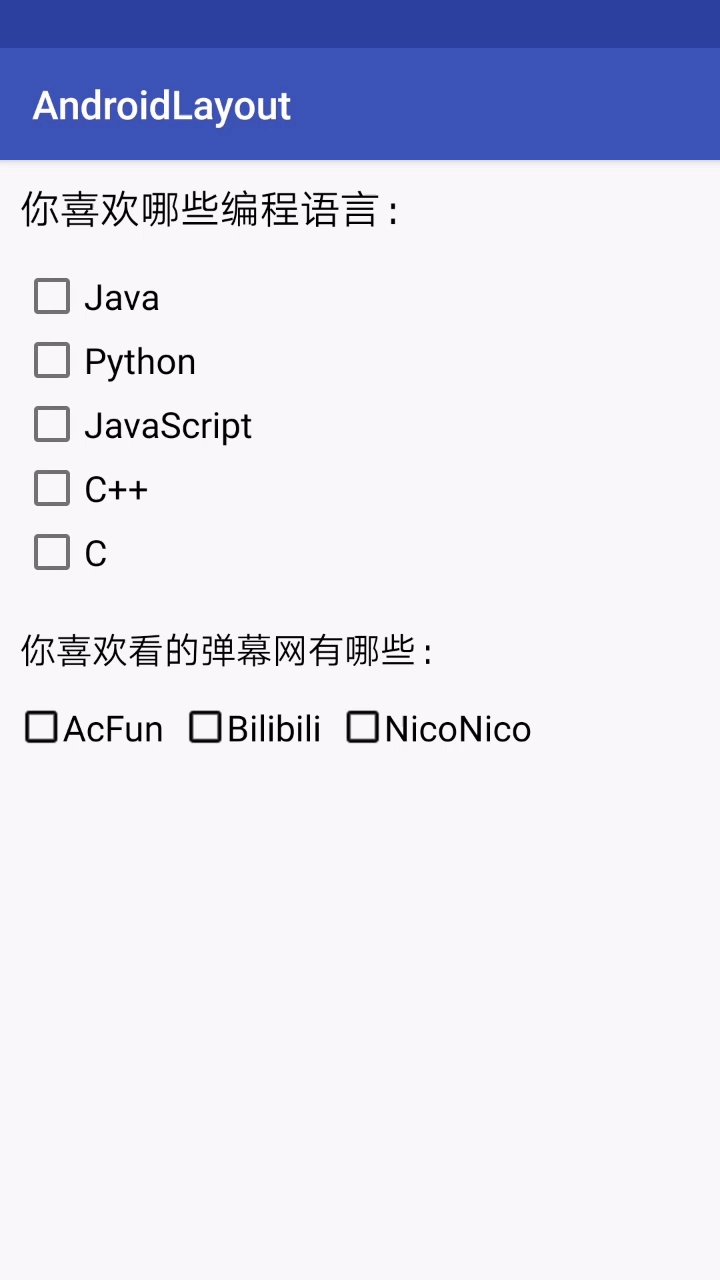
</LinearLayout>效果如下

自定义复选按钮样式
除了 background 可以设置其对应的样式之外,还有 button 属性也是可以直接设置其按钮的样式。
前面在自定义单选框的样式是使用 background ,当然单选框的属性 button 也是可以直接设置的。具体看是要有什么需求。
自定义复选框样式代码
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_checked="false"
android:drawable="@drawable/checkbox_outline_bl" />
<item
android:state_checked="true"
android:drawable="@drawable/checkbox_outline" />
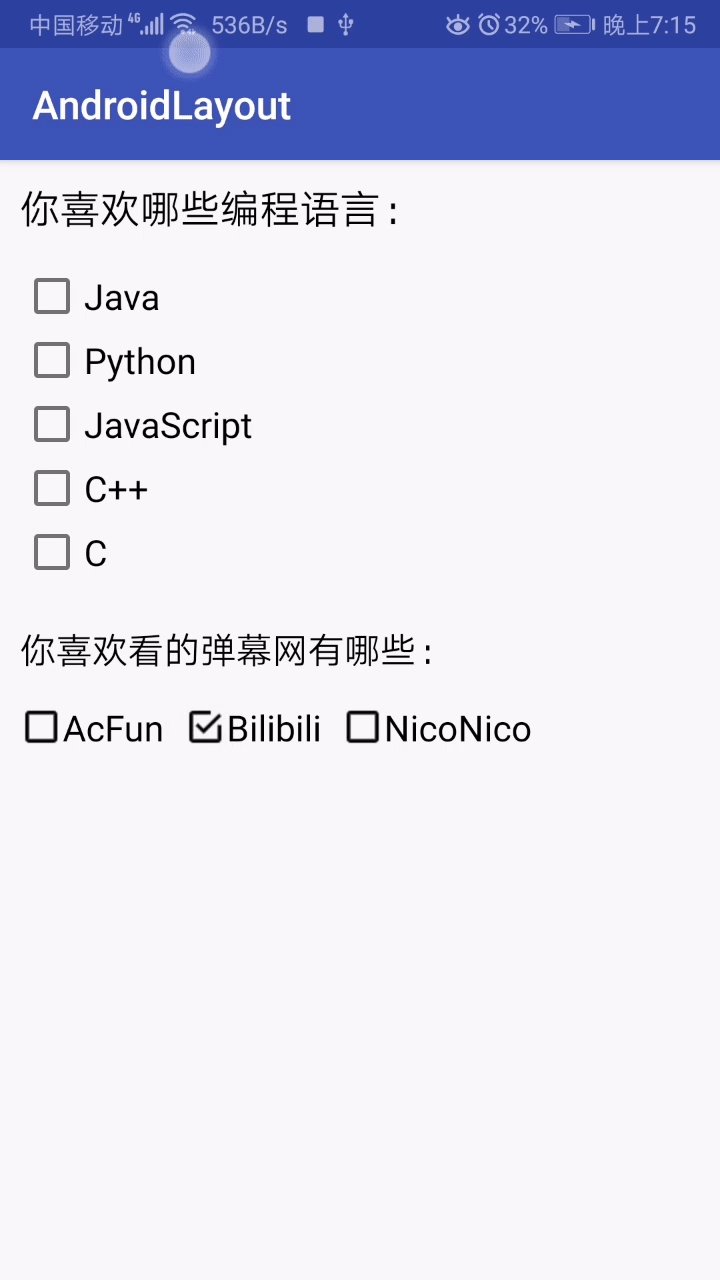
</selector>自定义复选框
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="top.bestguo.androidlayout.CheckBoxActivity"
android:orientation="vertical"
android:padding="10dp">
......
<CheckBox
android:id="@+id/c"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="C"
android:textSize="18sp"/>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp" >
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你喜欢看的弹幕网有哪些:"
android:textSize="18sp"
android:textColor="#000" />
<CheckBox
android:id="@+id/acfun"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="AcFun"
android:button="@drawable/bg_checkbox"
android:textSize="18sp"
android:layout_below="@id/text"
android:layout_marginTop="15dp"/>
<CheckBox
android:id="@+id/bilibili"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Bilibili"
android:textSize="18sp"
android:button="@drawable/bg_checkbox"
android:layout_below="@id/text"
android:layout_toEndOf="@id/acfun"
android:layout_marginTop="15dp"
android:layout_marginStart="10dp"/>
<CheckBox
android:id="@+id/niconico"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="NicoNico"
android:textSize="18sp"
android:button="@drawable/bg_checkbox"
android:layout_toEndOf="@id/bilibili"
android:layout_below="@id/text"
android:layout_marginTop="15dp"
android:layout_marginStart="10dp"/>
</RelativeLayout>
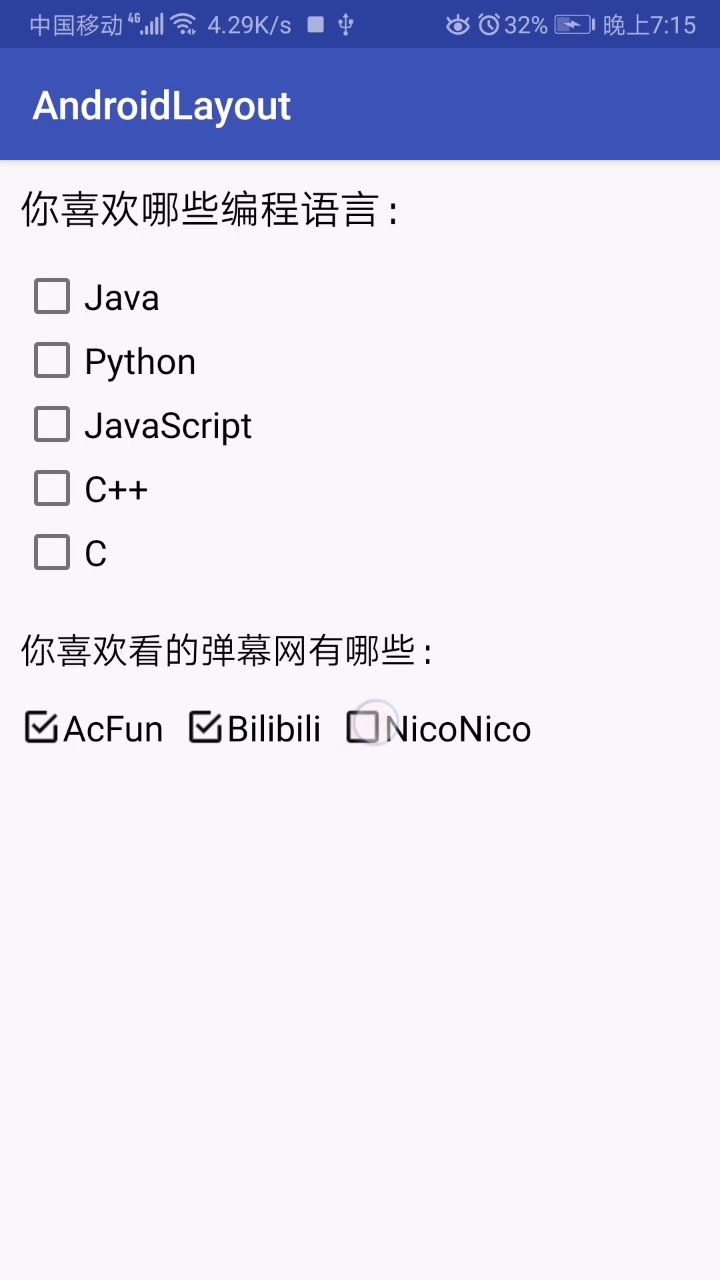
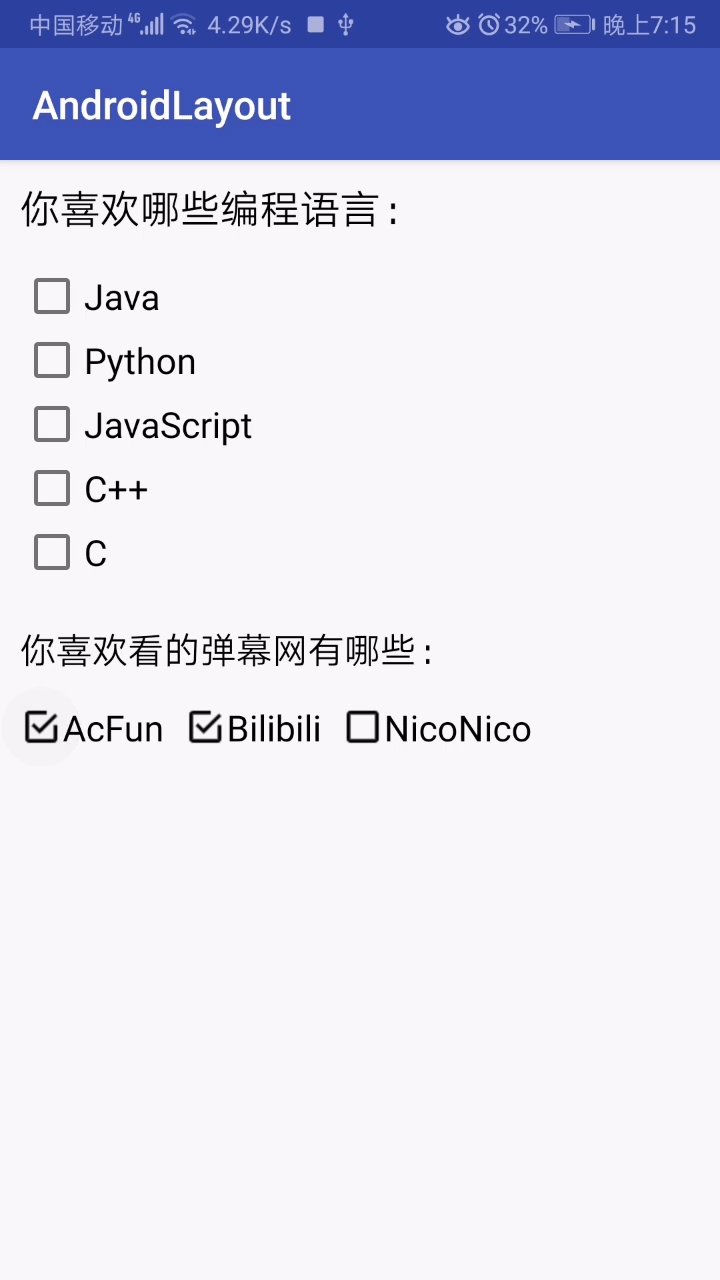
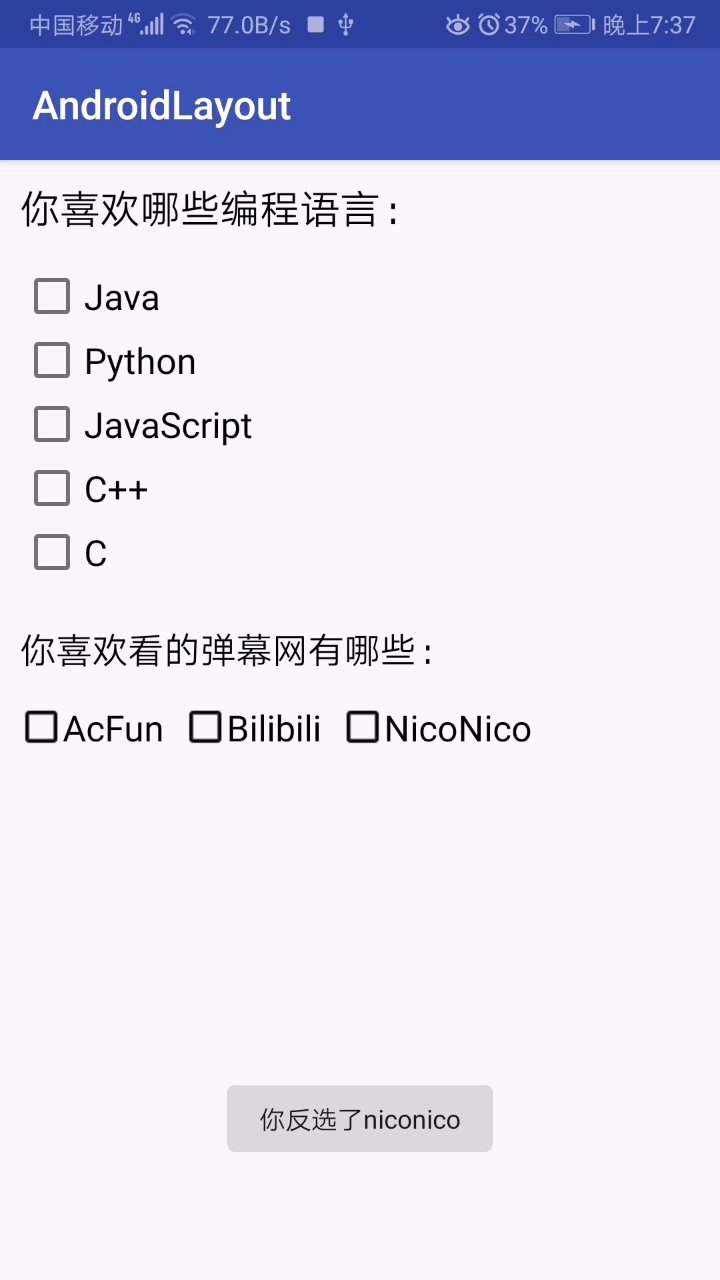
</LinearLayout>效果如下

事件
和之前的单选框一样的,也是通过 setOnCheckedChangeListener 这个方法来监听哪个复选框是被选中的状态。
以下示例以自定义的按钮样式来监听这些事件
package top.bestguo.androidlayout;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.Toast;
public class CheckBoxActivity extends AppCompatActivity {
private CheckBox acfun, bilibili, niconico;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_check_box);
// 分别获取 AcFun、bilibili 和 niconico 的复选框
acfun = (CheckBox) findViewById(R.id.acfun);
bilibili = (CheckBox) findViewById(R.id.bilibili);
niconico = (CheckBox) findViewById(R.id.niconico);
// 为 AcFun 设置选中事件
acfun.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
// 选中了就提示"你选了AcFun" ,反选就提示"你反选了AcFun"
Toast.makeText(CheckBoxActivity.this, b ? "你选了AcFun" : "你反选了AcFun", Toast.LENGTH_SHORT).show();
}
});
// 为 bilibili 设置点击事件
bilibili.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
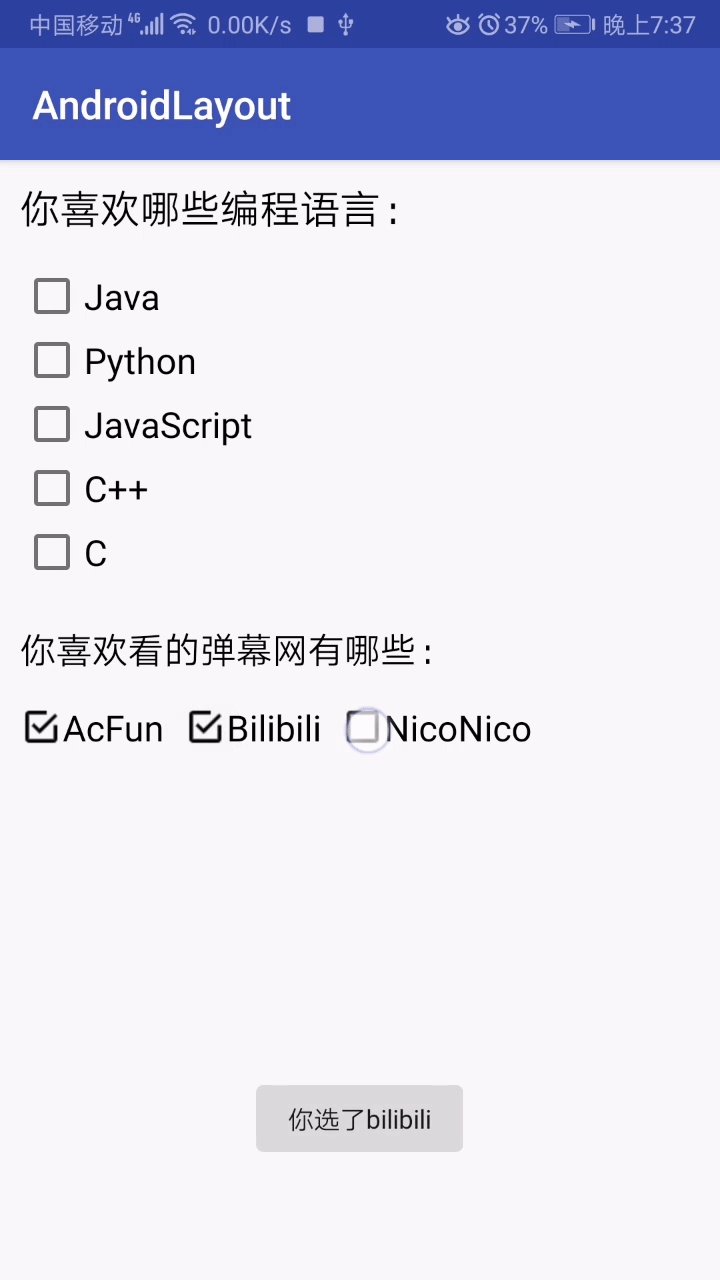
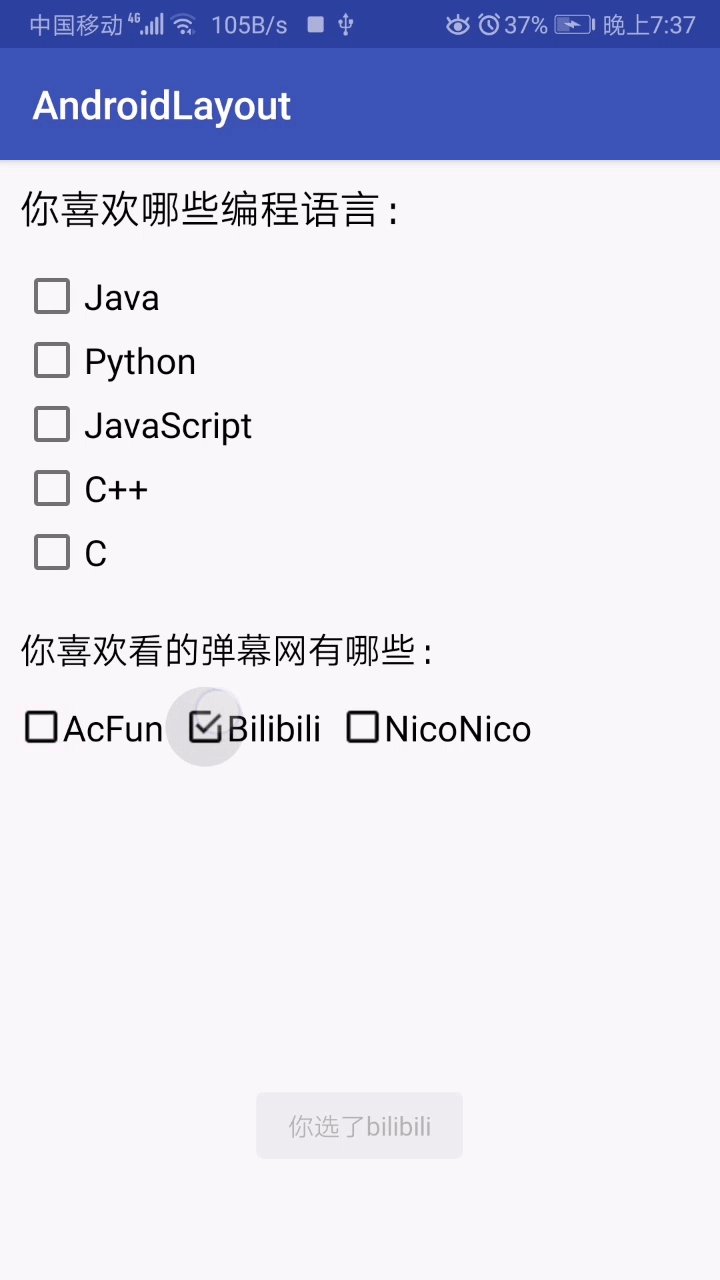
Toast.makeText(CheckBoxActivity.this, b ? "你选了bilibili" : "你反选了bilibili", Toast.LENGTH_SHORT).show();
}
});
// 为 niconico 设置点击事件
niconico.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
Toast.makeText(CheckBoxActivity.this, b ? "你选了niconico" : "你反选了niconico", Toast.LENGTH_SHORT).show();
}
});
}
}效果如下

什么?AcFun、bilibili、niconico 打钱!!😂😂😂
请勿发布违反中国大陆地区法律的言论,请勿人身攻击、谩骂、侮辱和煽动式的语言。