我想要说
Android 中有两个常用的布局 “LinearLayout” 和 “RelativeLayout” 两种。今天学习了 LinearLayout 布局,所以记录一下学习此布局的一些体会吧。
LinearLayout 布局也叫线性布局,它根据设置水平和垂直来设置其内部容器对应的布局方式
其实我发现,在学习 Android 布局开发时类似于 html 页面的布局开发,它的一部分属性其实是共用的。比如 background,layout_width,layout_height,layout_paddingLeft,layout_paddingRight,layout_paddingTop,layout_margin 等等。
所以,布局难度应该不大。加油吧!💪💪💪
在学习完布局之后,我还想通过一些案例来熟悉这些布局。
害,还不会用 git 的我真的是屑中之屑
布局属性的介绍与使用
在使用属性的时候,都会有一个“android:”
比如 “android:layout_width=”200dp””建议的单位为“dp”
水平排列和垂直排列
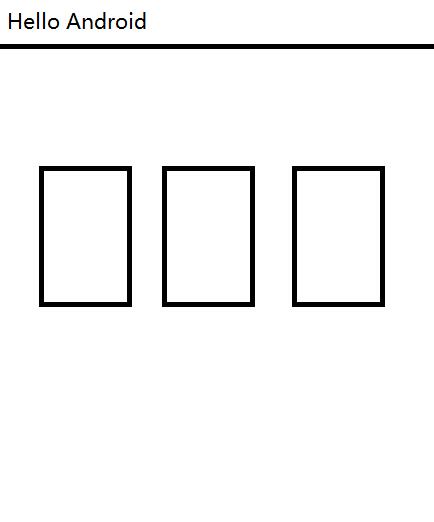
1、水平排列的结构如下
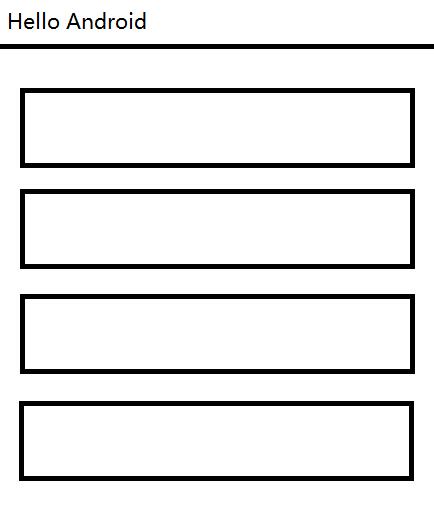
2、垂直排列的结构如下
LinearLayout 的相关属性
基础属性
| 属性名 | 属性描述 |
|---|---|
| layout_width | 设置布局的宽 |
| layout_height | 设置布局的高 |
| background | 设置背景颜色(值为十六进制表示或者自定义的 drawable) |
| layout_marginLeft | 设置左边的外边距 |
| layout_marginRight | 设置右边的外边距 |
| layout_marginTop | 设置顶部的外边距 |
| layout_marginBottom | 设置底部的外边距 |
| layout_paddingLeft | 设置左边的内边距 |
| layout_paddingRight | 设置右边的内边距 |
| layout_paddingTop | 设置顶部的内边距 |
| layout_paddingBottom | 设置底部的内边距 |
| layout_weight | 设置布局的权重划分(前提是他们的宽和高是一致的) |
特有属性
| 属性名 | 属性描述 |
|---|---|
| orientation | 设置水平对齐还是垂直对齐 |
后续要是用到了其它的属性,再添加上去,并添加到示例上去
LinearLayout 示例
以下示例展示 LinearLayout 布局以及对应的属性。同时各种布局之间是可以进行嵌套的,可以在嵌套的布局中设置水平和垂直的布局方式。
<?xml version="1.0" encoding="utf-8"?>
<!--
创建一个LinearLayout布局,设置的布局方式为垂直布局。
也就是说,orientation 设置成 vertical 时,被线性布局所包围的组件或容器,都是从上而下的排下来。
-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="top.bestguo.androidlayout.MainActivity">
<!--
给当前布局设置属性
-->
<LinearLayout
android:layout_width="200dp"
android:layout_height="200dp"
android:orientation="vertical"
android:background="#000"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="50dp"
android:paddingBottom="10dp">
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ff0000"/>
</LinearLayout>
<!--
给当前的布局设置属性,并且设置该线性布局内的排列方式为水平排列方式
-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="#0066ff"
android:orientation="horizontal"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="20dp">
<!-- 给每一个 View 组件设置权重,这样就可以按照权重来占用父元素的空间 -->
<View
android:layout_width="50dp"
android:layout_height="match_parent"
android:background="#ff0000"
android:layout_weight="2"/>
<View
android:layout_width="50dp"
android:layout_height="match_parent"
android:background="#00ff00"
android:layout_weight="2"/>
<View
android:layout_width="50dp"
android:layout_height="match_parent"
android:background="#CC298d"
android:layout_weight="2"/>
</LinearLayout>
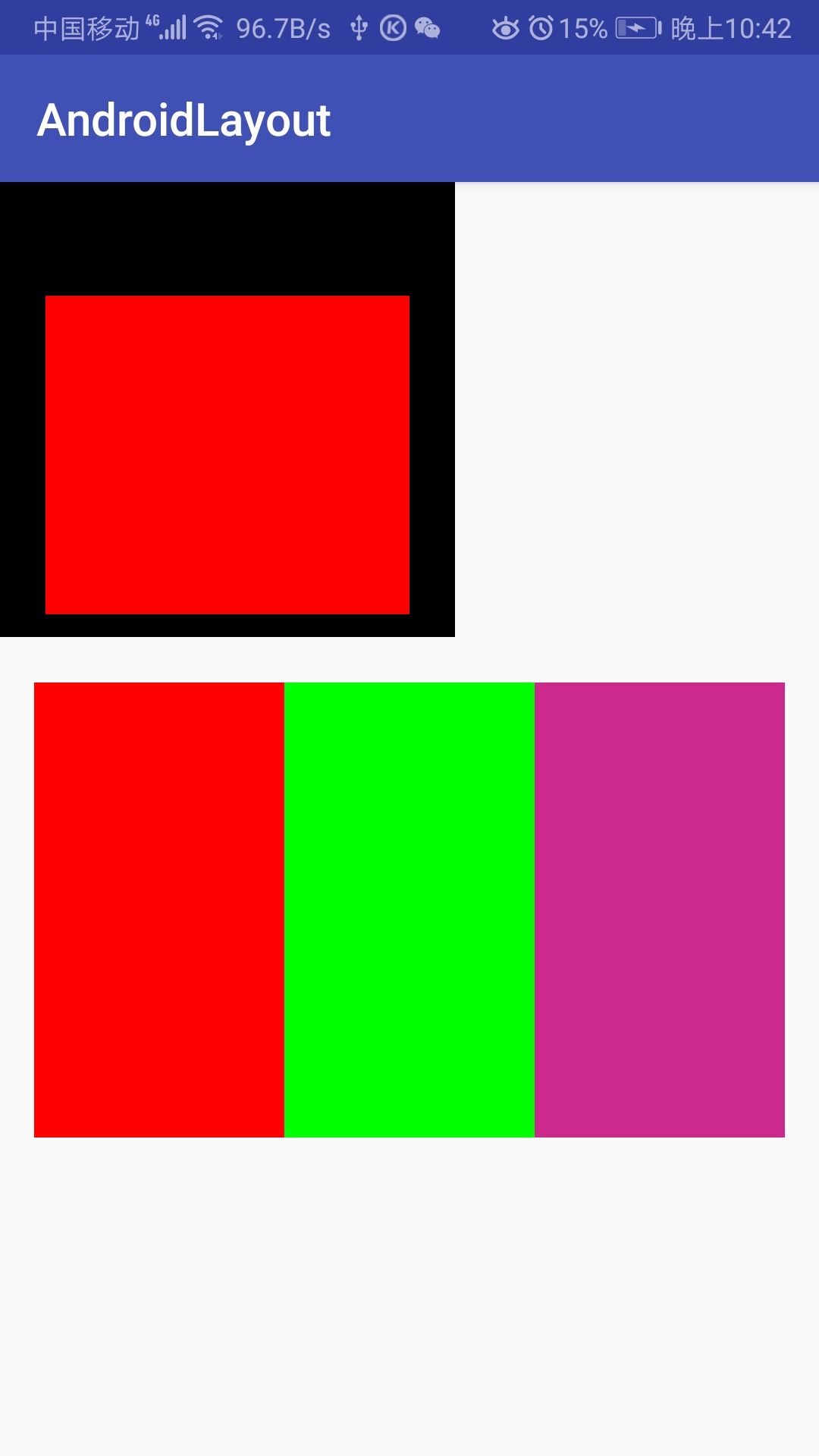
</LinearLayout>运行的效果如下:
如果调整对应的属性,那么以上的效果图就会随着属性的变化而变化。
请勿发布违反中国大陆地区法律的言论,请勿人身攻击、谩骂、侮辱和煽动式的语言。