我想要说
今天学习了 Button 组件的使用,还有如何自定义按钮样式。
还学习了点击事件。
还学习了 Toast 提示框。
同时也结合了前面的相对布局系统。综合性稍微强一些,但是也不会太难。
FIFA 不多说,上示例。
Button 示例
简单的 Button
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="top.bestguo.androidlayout.ButtonActivity"
android:padding="15dp">
<Button
android:id="@+id/btn1"
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="按钮1"
android:textSize="20sp"
android:textColor="#fff"
android:background="#f00"/>
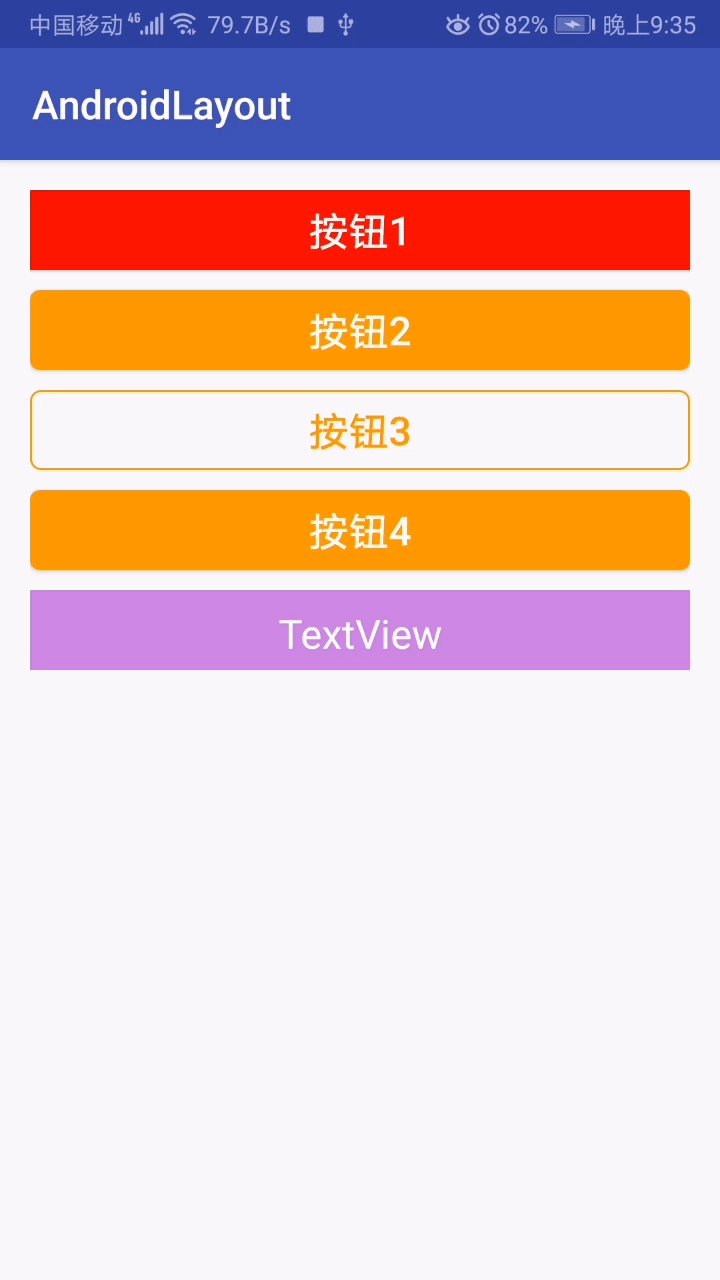
</RelativeLayout>效果如下:

该示例设置了一个 Button,按钮的名字为“按钮1”,宽度和父宽度一样,高度为 40dp,字体大小为 20sp,背景颜色为#f00,文字颜色为 #fff
带圆角和透明的 Button
设置带圆角的 Button,无法在 Button 属性中直接设置圆角。需要新建一个 Drawable 的 xml 文件来实现圆角按钮。
设置的圆角需要在 res 文件夹的 drawable 文件夹中创建一个 xml 用来标识圆角的。
设置圆角的 drawable 代码,对应的文件为 bg_btn2.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 设置实心颜色 -->
<solid
android:color="#f90"/>
<!-- 设置圆角 -->
<corners
android:radius="5dp"/>
</shape>设置透明的 drawable,对应文件为 bg_btn3.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 设置边为实线的边 -->
<stroke
android:width="1dp"
android:color="#f90"/>
<!-- 设置圆角 -->
<corners
android:radius="5dp"/>
</shape>在这个 shape 标签对中,可以设置 6 个子标签。分别是 size、corners、gradient、padding、solid、stroke。
目前在这里使用了两个,一个是 solid,另外一个是 corners。未来要是用到了,就再说吧。
<!-- 设置圆角按钮 -->
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="top.bestguo.androidlayout.ButtonActivity"
android:padding="15dp">
<Button
android:id="@+id/btn2"
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="按钮2"
android:textSize="20sp"
android:textColor="#fff"
android:background="@drawable/bg_btn2"
android:layout_below="@id/btn1"
android:layout_marginTop="10dp"/>
<Button
android:id="@+id/btn3"
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="按钮3"
android:textSize="20sp"
android:textColor="#f90"
android:background="@drawable/bg_btn3"
android:layout_below="@id/btn2"
android:layout_marginTop="10dp"/>
</RelativeLayout>效果如下

改变的按钮样式
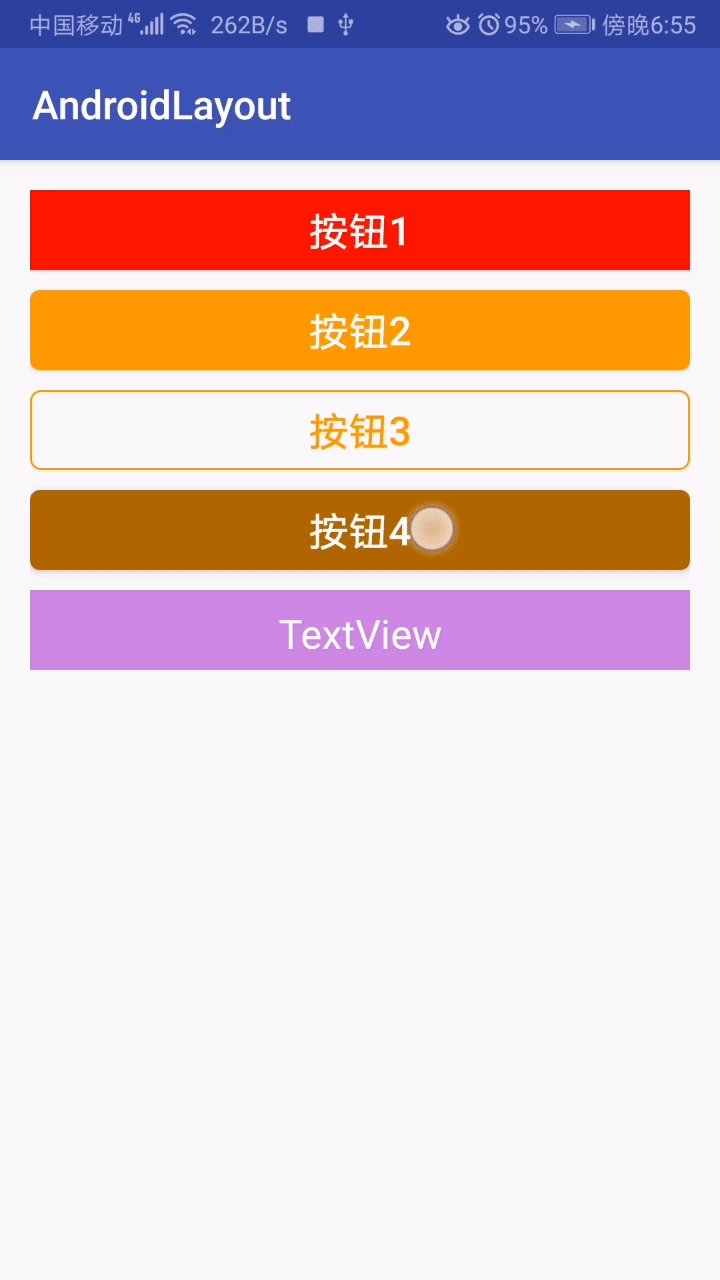
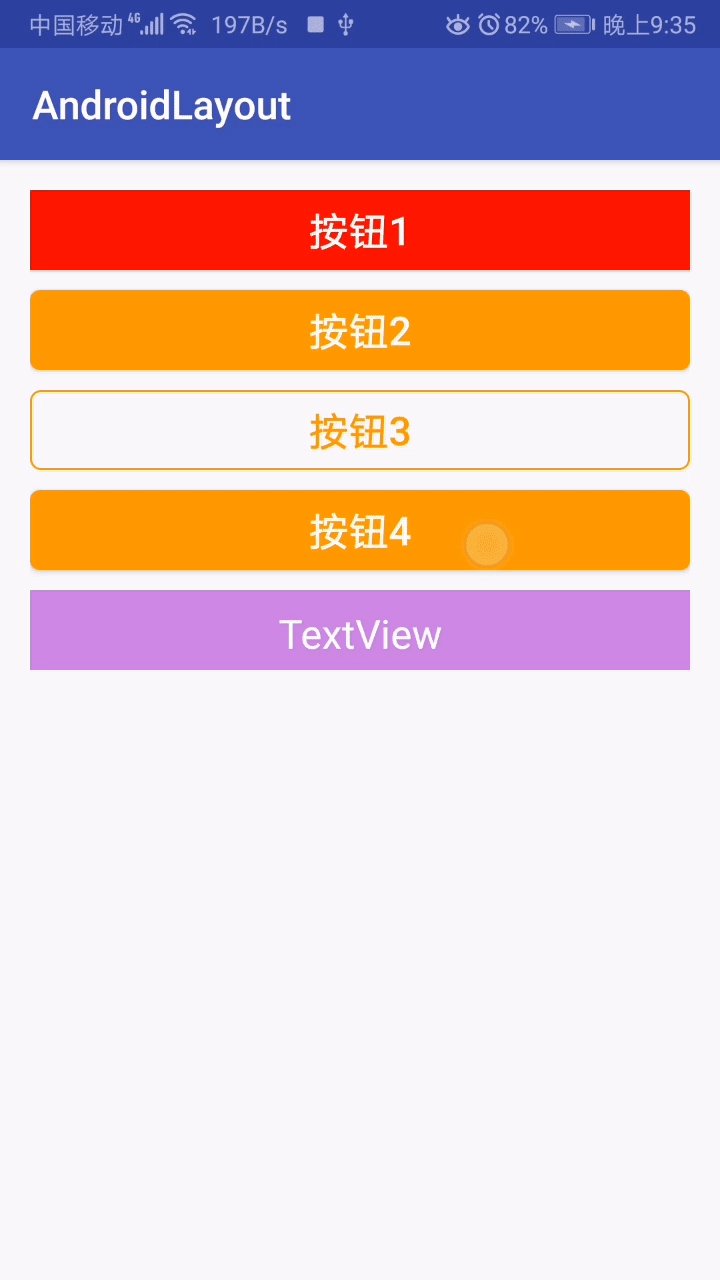
本实例是通过手指点击按钮,然后按钮的颜色发生了变化。按钮的颜色的变化也是需要新建一个 Drawable 的 xml 文件来实现。
设置圆角的 drawable 代码,对应的文件为 bg_btn4.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 使用selector来改变其元素的状态 -->
<!-- 按下去的状态 -->
<item android:state_pressed="true">
<shape>
<solid android:color="#a60"/>
<corners android:radius="5dp"/>
</shape>
</item>
<!-- 未按下的状态 -->
<item android:state_pressed="false">
<shape>
<solid android:color="#f90"/>
<corners android:radius="5dp"/>
</shape>
</item>
</selector>按钮 4 的 xml 代码
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="top.bestguo.androidlayout.ButtonActivity"
android:padding="15dp">
<Button
android:id="@+id/btn4"
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="按钮4"
android:textSize="20sp"
android:textColor="#fff"
android:background="@drawable/bg_btn4"
android:layout_below="@id/btn3"
android:layout_marginTop="10dp" />
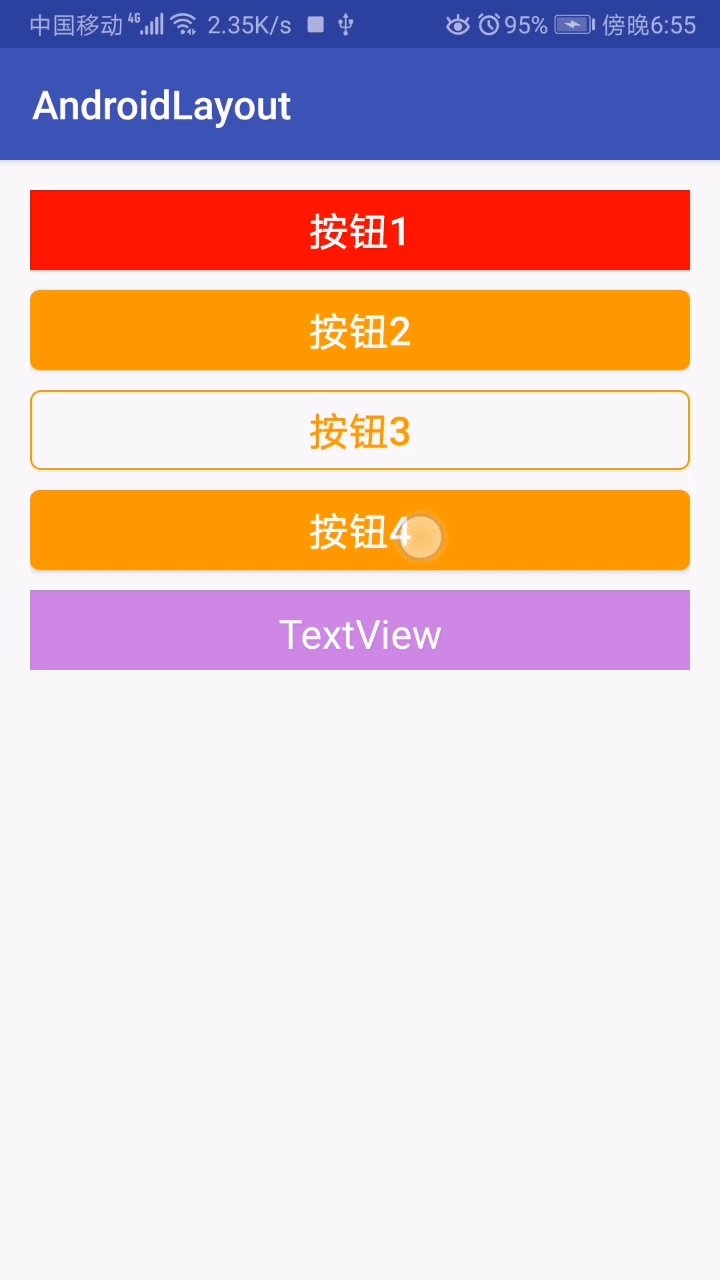
</RelativeLayout>效果如下

按钮点击事件
该实例展示了,点击按钮时出现提示框。
设置点击事件共有两种方法,一个是在 xml 文件中,直接使用 onClick 方法来调用 java 代码中所对应的代码。
另外一种方法就是在 java 代码中设置 setOnClickListener。
使用 xml 的方式
使用 xml 的实例是在“按钮4”中进行设置的
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="top.bestguo.androidlayout.ButtonActivity"
android:padding="15dp">
<Button
android:id="@+id/btn4"
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="按钮4"
android:textSize="20sp"
android:textColor="#fff"
android:background="@drawable/bg_btn4"
android:layout_below="@id/btn3"
android:layout_marginTop="10dp"
android:onClick="showToast"/>
</RelativeLayout>
java 代码中的方法
package top.bestguo.androidlayout;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
public class ButtonActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_button);
}
// 设置的事件方法,必须要带一个参数 View,否则程序报错
public void showToast(View view) {
// 消息提示框
Toast.makeText(this, "BestGuo, 吓了你一跳哦,并提示btn4被点击了", Toast.LENGTH_SHORT).show();
}
}
设置的事件方法,必须要带一个参数 View,否则程序将闪退、报错。
使用 java 代码的方式
使用 java 代码的实例是在“按钮3”中进行设置的
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="top.bestguo.androidlayout.ButtonActivity"
android:padding="15dp">
<Button
android:id="@+id/btn3"
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="按钮3"
android:textSize="20sp"
android:textColor="#f90"
android:background="@drawable/bg_btn3"
android:layout_below="@id/btn2"
android:layout_marginTop="10dp"/>
</RelativeLayout>java 代码中相关设置
package top.bestguo.androidlayout;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class ButtonActivity extends AppCompatActivity {
private Button btn3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_button);
btn3 = (Button) findViewById(R.id.btn3);
btn3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(ButtonActivity.this, "btn3被点击了", Toast.LENGTH_SHORT).show();
}
});
// TextView 的点击事件
tv = (TextView) findViewById(R.id.tv1);
tv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(ButtonActivity.this, "TextView被点击了", Toast.LENGTH_LONG).show();
}
});
}
}点击事件拓展
除了点击事件可以在按钮上有,在其它组件上,甚至是各种布局系统都有自己的点击事件。
以下展示在 TextView 的点击事件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="top.bestguo.androidlayout.ButtonActivity"
android:padding="15dp">
<TextView
android:id="@+id/tv1"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_below="@id/btn4"
android:layout_marginTop="10dp"
android:text="TextView"
android:textSize="20sp"
android:textAlignment="center"
android:paddingTop="8dp"
android:background="#c87de3"
android:textColor="#fff"/>
</RelativeLayout>java 代码
package top.bestguo.androidlayout;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class ButtonActivity extends AppCompatActivity {
private TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_button);
// TextView 的点击事件
tv = (TextView) findViewById(R.id.tv1);
tv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(ButtonActivity.this, "TextView被点击了", Toast.LENGTH_LONG).show();
}
});
}
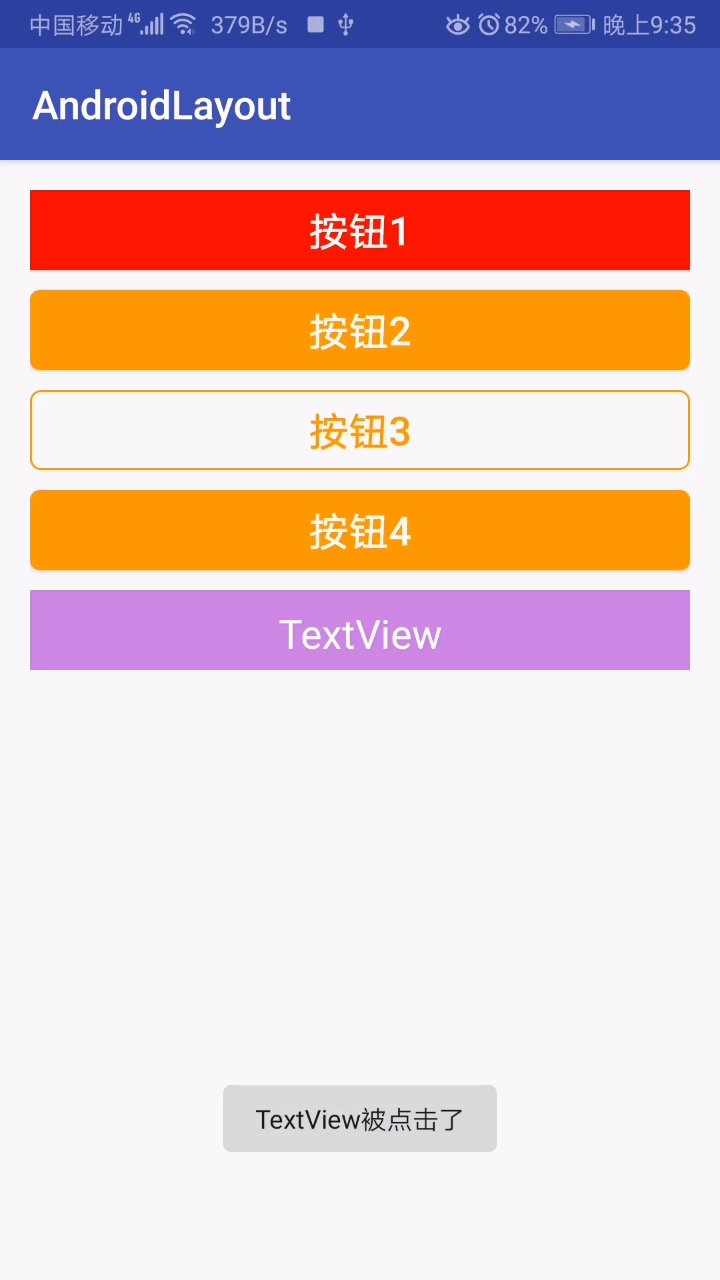
}按钮点击事件效果图
以上代码的运行效果图如下

补充与扩展
以下内容是对上述从突然提到的知识以及 java 中的一些非常奇怪的新写法进行一个解释
补充
Toast 提示框
前面已经有简单运用 Toast 提示框,相信对 Toast 有一个简单的认识了吧。
Toast 最常用的方法也就是 makeText 了,后面需要传递的参数将会一一解释
示例
Toast.makeText(ButtonActivity.this, "TextView被点击了", Toast.LENGTH_LONG).show();其中,第一个参数是指定哪个 Activity ,默认也指定的是当前的;第二个参数是设置要提示的内容;最后一个参数是设置提示框显示的时间,如果是 Toast.LENGTH_LONG 则提示框显示的时间较长,如果是 Toast.LENGTH_SHORT 则提示框显示的事件较短。
最后要调用 show 方法,将其显示出来。
扩展
xxx.this
在学习 Toast 的时候,会出现这种奇怪的写法。
ButtonActivity.this
xxxxActivity.this而且这种奇怪的写法偏偏还是在匿名类中发生的。先展示一波伪代码
public class ButtonActivity extends AppCompatActivity {
private TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
...
tv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(ButtonActivity.this, "TextView被点击了", Toast.LENGTH_LONG).show();
}
});
}
}这是因为匿名类也是一个类,大家都知道 this 指的是当前的对象。可是如果在匿名类中,匿名类也是一个类,它也有属于它自己的 this 。
以上伪代码 Toast 中的第一个参数,需要传递的是 Activity ,如果直接写 this ,那么这个 this 并不是 ButtonActivity 的。如果要用到 ButtonActivity 的 this ,就只好用 ButtonActivity.this 这样的写法。
请勿发布违反中国大陆地区法律的言论,请勿人身攻击、谩骂、侮辱和煽动式的语言。